导语:
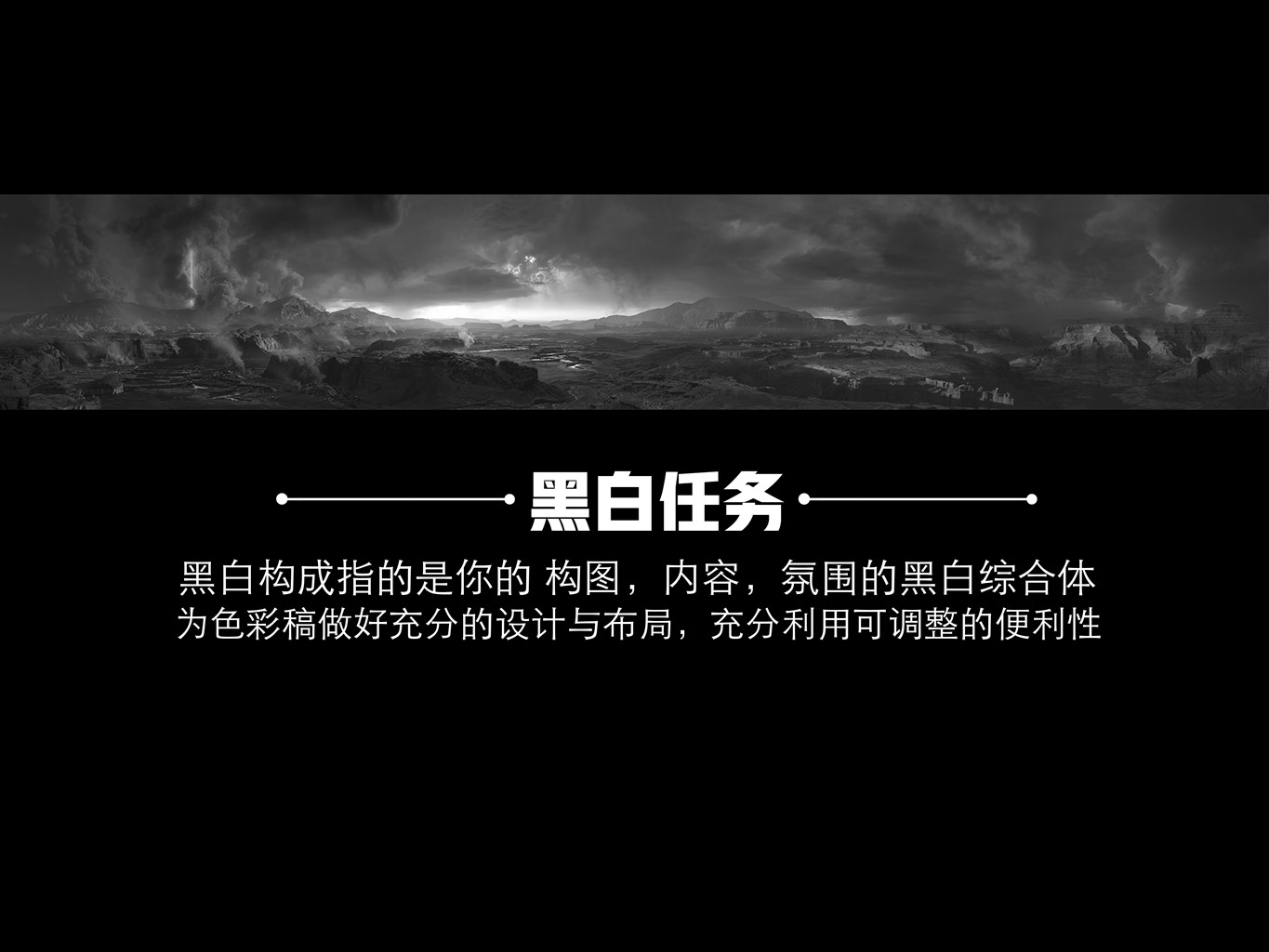
在场景设计中,黑白构成与颜色厚涂是两个分不开的重要技法,两者都是服务于构图的。黑白构成和颜色厚涂在构图的不同阶段分别解决了什么问题,两者之间又有什么关联,在运用中有那些技巧?结合这两种技法在动漫,游戏,影视等CG领域的运用,我们一起来学习。
一、黑白与颜色,服务于构图

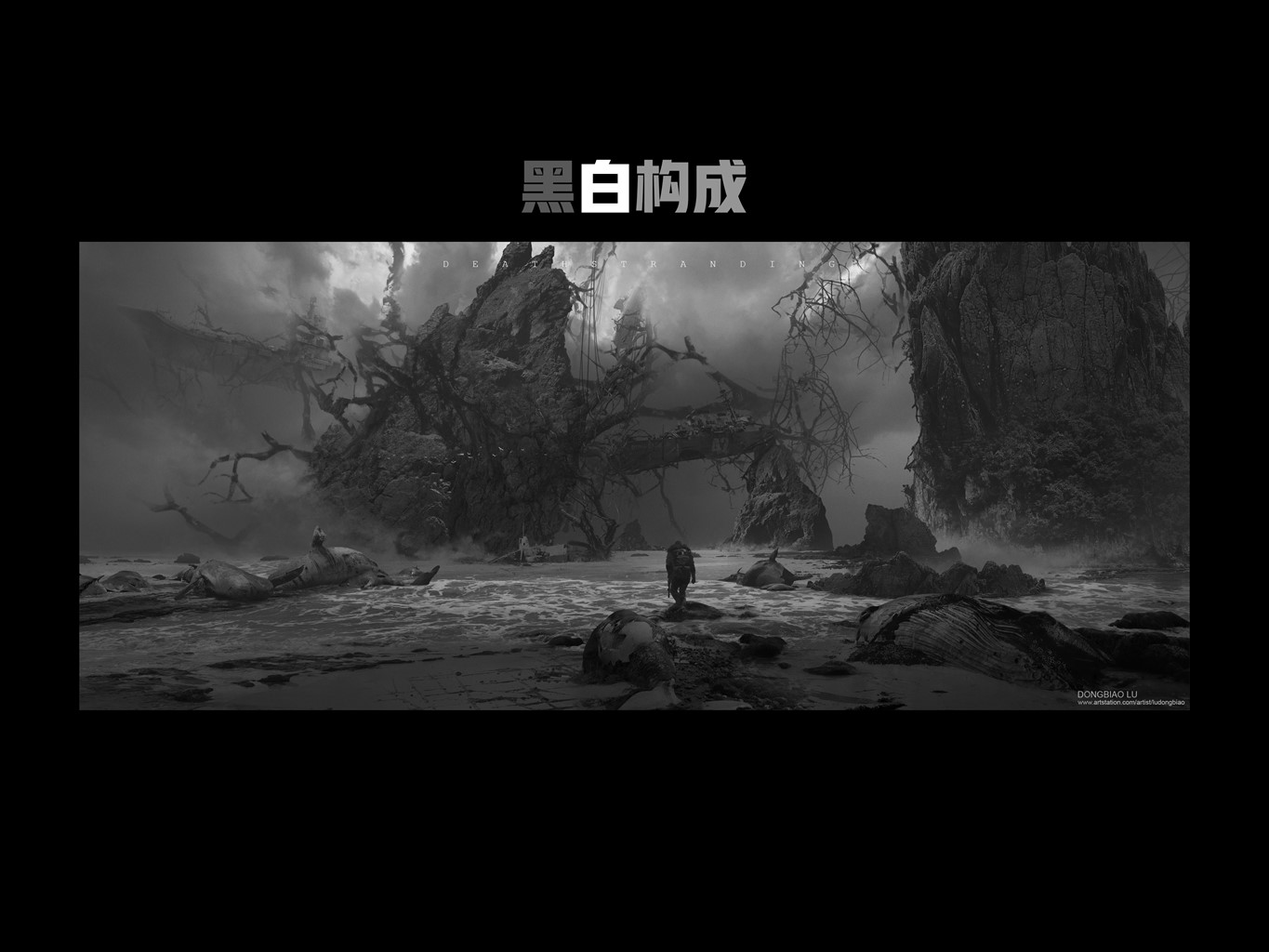
(一) 黑白构成:
很多人把黑白构成理解为草图,实际上它是草图的下一个阶段,绘画中期做的事情很多都在黑白构成阶段解决的。
构图阶段在进行了绘制透视线的步骤后,我个人通常用选区的方式绘制草图,而在下一步的黑白构成中解决了一系列问题后,我们才会来到上色前的最后一个步骤,而整个绘画步骤到此的完成度大概是在50%左右。
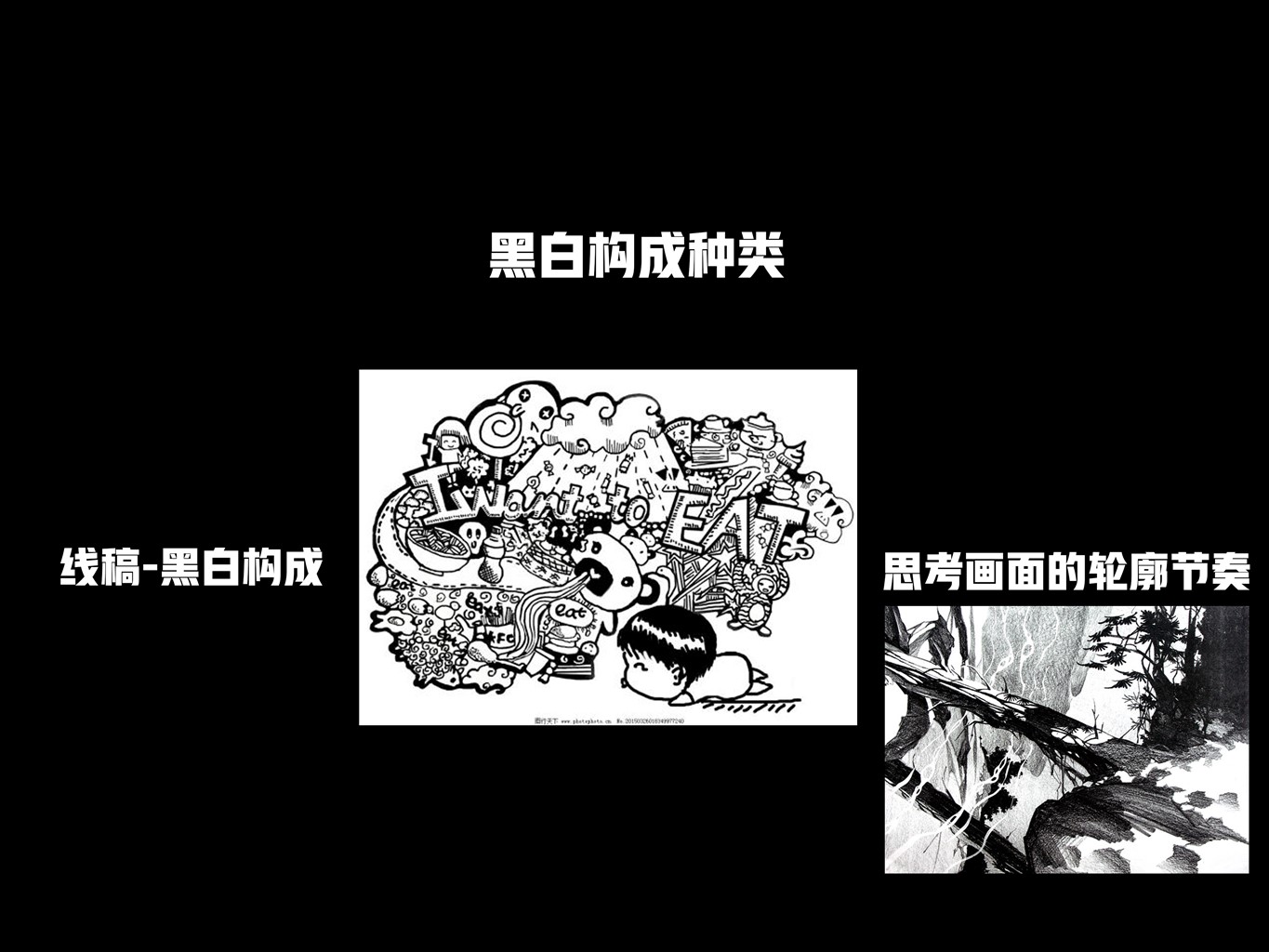
(一) 黑白构成的种类:
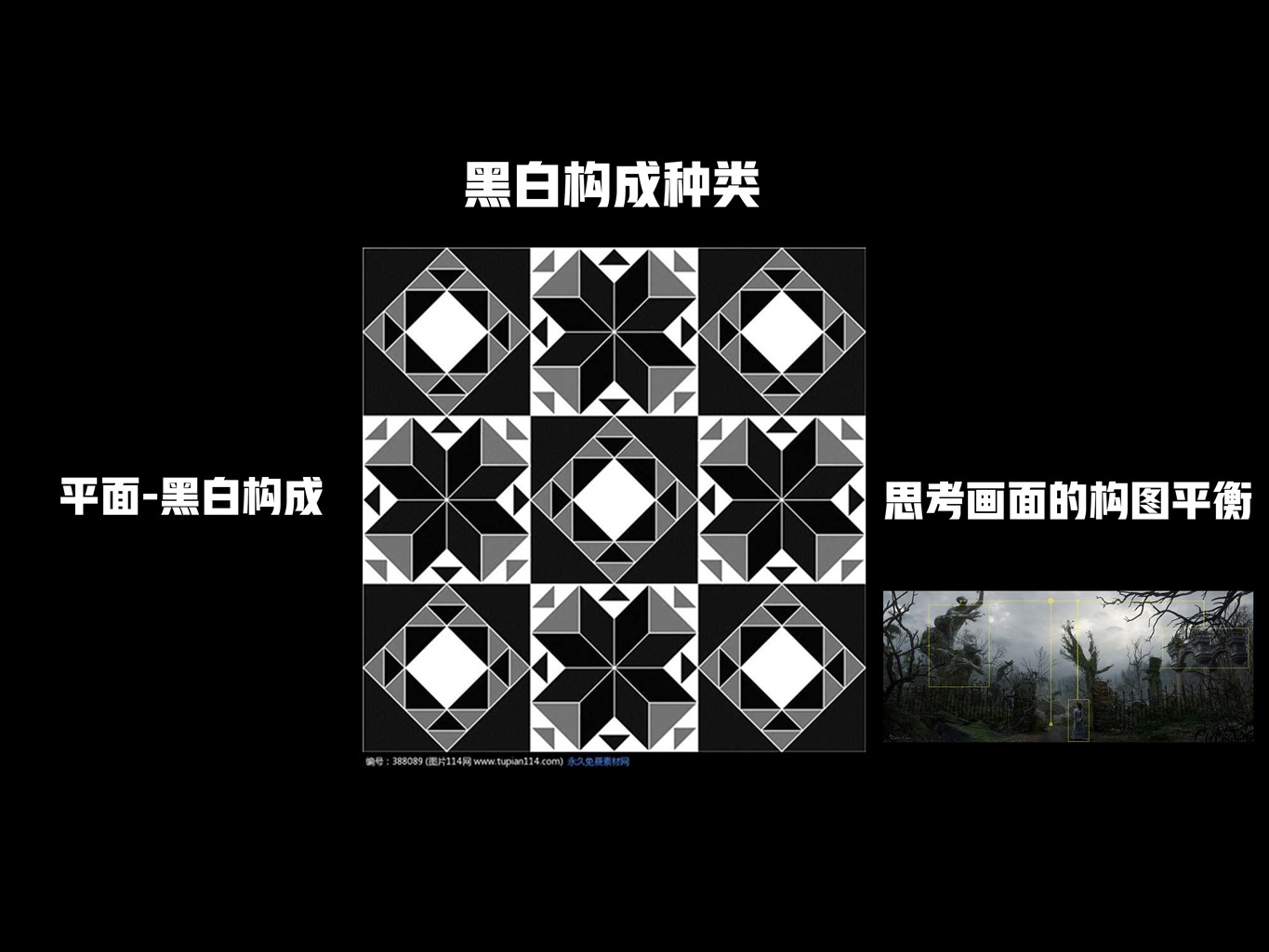
明确了黑白构成的概念和在绘画步骤中的位置后,我们来看下它的种类。
第一个是平面构成,实际上也就是提取画面中的一个构图平衡。

第二个是立体构成,它主要用于CG领域,而如果有足够的练习经验,在绘画中可以很快地感知在我们想要的元素或几何形体该怎么准确地在画面中展现出来。

第三个是线稿构成,主要应用于漫画CG领域中,通常用于边缘,轮廓走向以及折线走向的绘画。
(三) 现代艺术领域的黑白构成发展:
所有的东西都是随着时代发展而进步的,构成也是随着时代的发展而进步的。
我们不能只停留在考美院的那个时候,局限于色彩构成、立体构成等基础内容。现代的黑白构成与影视,游戏,动画这些CG领域相结合后,才是与时代同步前进的构成艺术,也就是我们称之为数字绘画领域的黑白构成。

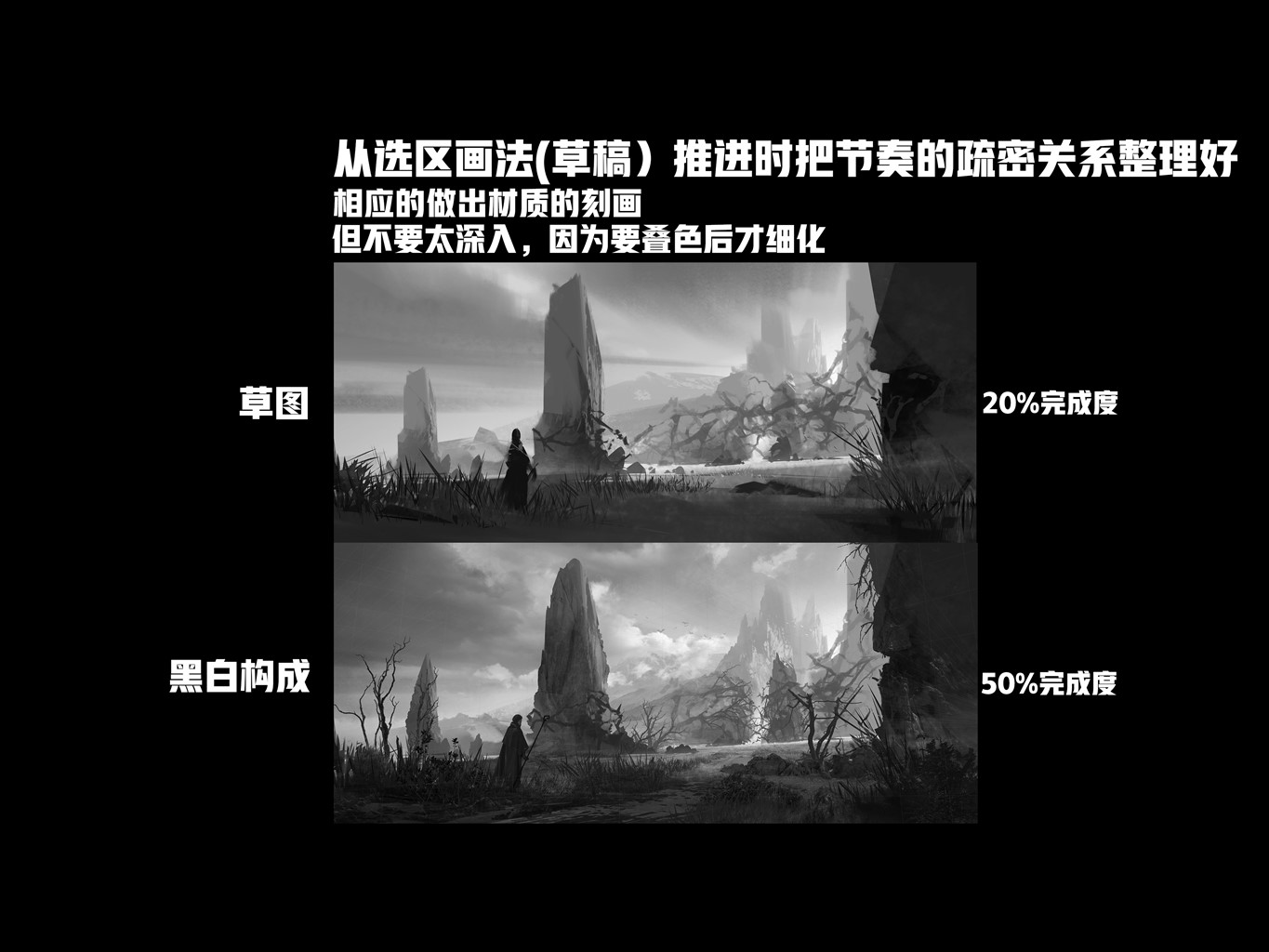
我们通过一组图来分别阐释草图阶段与黑白构成的区别。
左图可以看到是一张经过艺术化处理的草图,可能很多人会认为这张图就是黑白构成的,因为它里面有黑白灰关系,但是通过和右图黑白构成的对比,会发现黑白构成比起草图之外包含更多的黑白灰关系以及光影衬托以及光影衬托。

(四) 黑白构成中包含的关系:
第一个是明暗衬托关系;
第二个是光影衬托关系;它直接影响了最后的呈现效果;
第三个是材质与布局的节奏疏密关系,分为材质的刻画和布局的延伸。
这三种关系包含在了一张黑白稿中,那它才能称之为准确定义的黑白构成。

如左图,是一张我的四十分钟的课件演示速图,它虽然体现了黑白灰的关系和光感的来源,但是对于明度,光影的布局都是不明确的,所以只能定义为草图。
而右图,是一张有透视结构以及包含黑白构成的三个因素,完成度大概为50%的才可以定义为黑白构成稿。
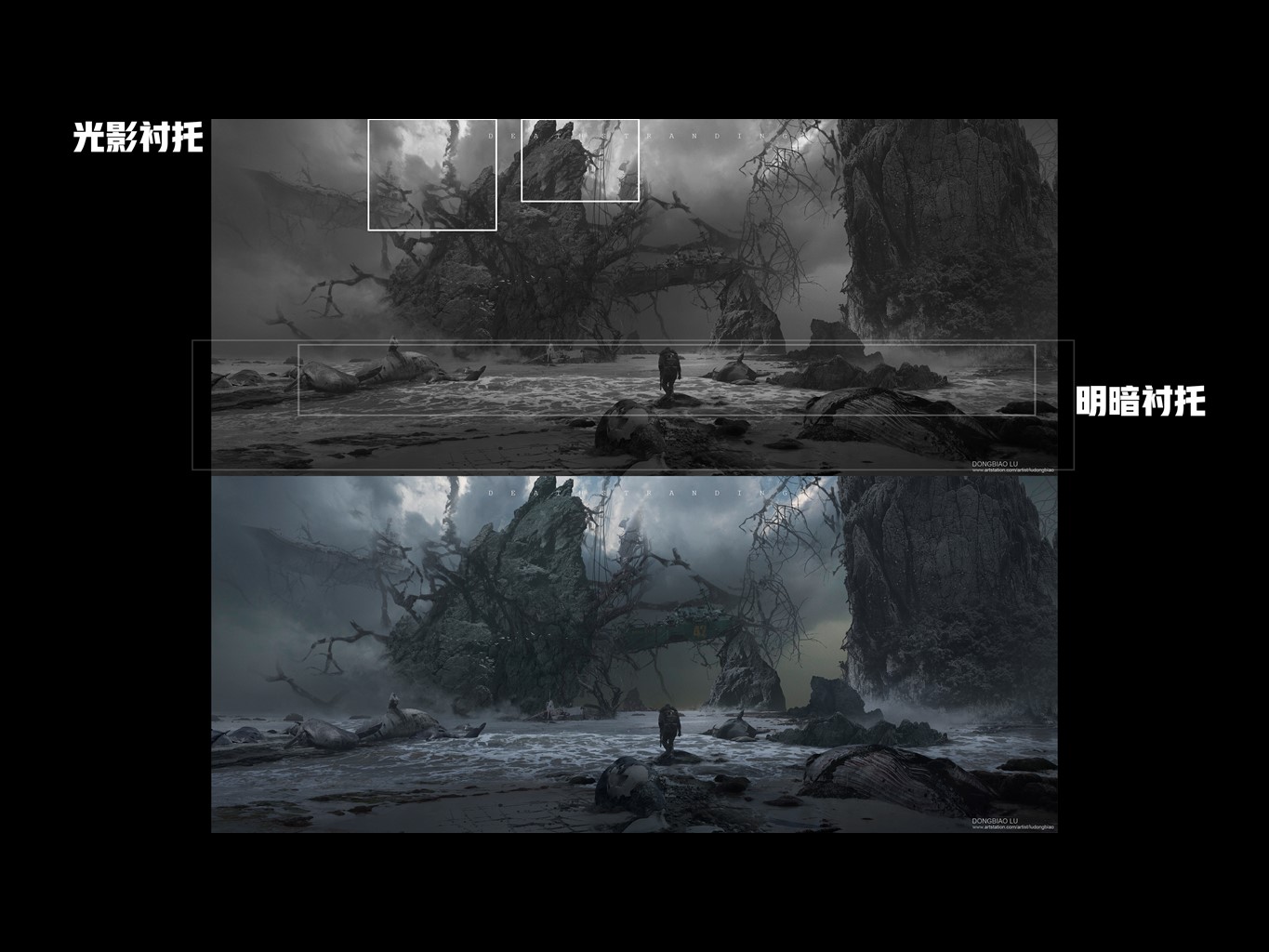
1 . 首先是明暗衬托

图1(天空与地面的明暗衬托)

图2(地面里的明暗衬托)
图1的地面与天际这块体现出了强烈的对比,也是整张图构思的最大明暗对比,图2把地面这个三角形的明暗衬托给体现出来,也就是地面的明暗衬托关系。
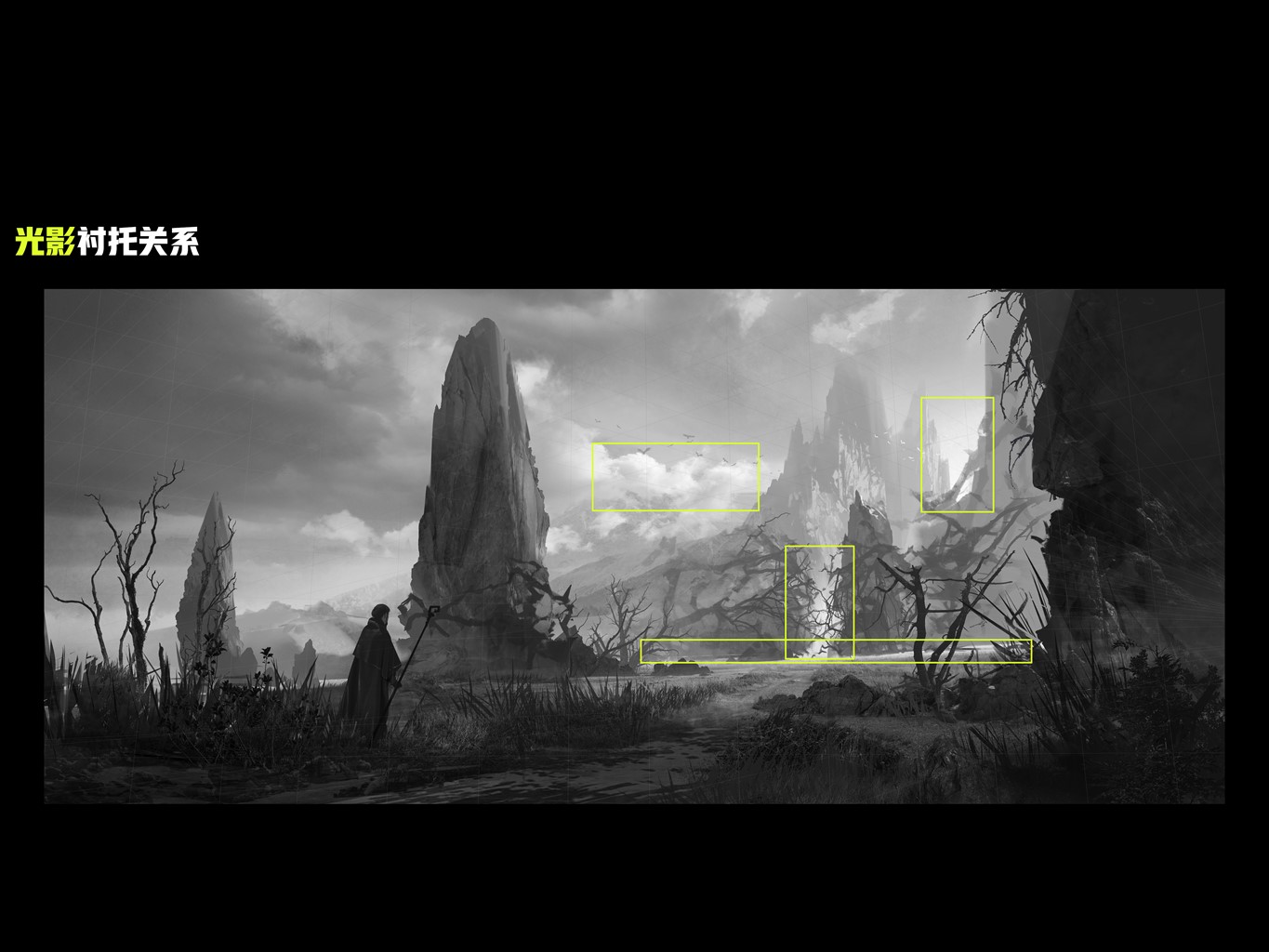
2 . 光影衬托关系

再来是光线的一个布局,图中圈出的地方如果有特别的颜色,会是一个很强的那种光感,可能是皇宫,也可能是一些魔法特效的光源,所以当这个光影衬托关系定下来后,那么整个黑白构成的光感就出来了,而更详细的反光细节处理,可以留到上色后。
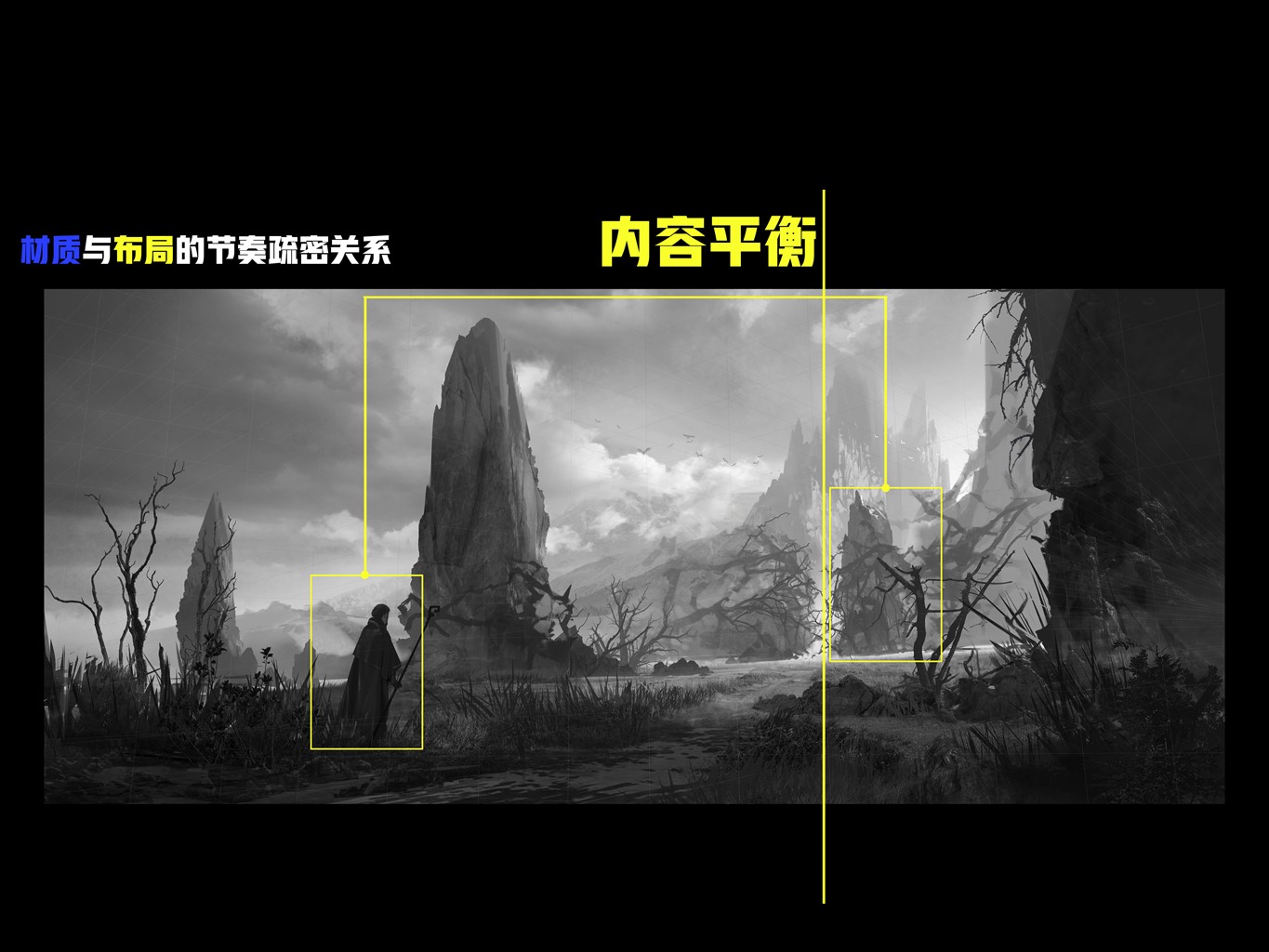
3 . 材质与布局的节奏疏密关系
最后是材质与布局的考虑。在处理这层关系的时候大致分为三个方面:
第一,画面的平衡性,比如以整个画面来看,物体之间的大小对比。地面上两个黑色区域之间的大小关系,也就是我们上次讲过的画面平衡。

第二,内容的平衡性,例如图中放的一个主体光源,并以此为支撑点来平衡左右两边的画面,左面有一个人物,那么右边可能最后可能要添加一些符文之类的元素,这就产生了内容的平衡性。从画面平衡到内容平衡,逐步达到了布局的平衡, 这就是黑白构成中的布局节奏疏密关系。

第三,关于材质与布局的节奏疏密关系中还有一个要补充的点便是几何形体,几何体转动的角度和几何面的比例关系,都是需要注意的,因为完成黑白构成后是叠色的步骤,所以在这个阶段几何形体是必须要处理好的一个点。

(五) 黑白构成的内容解析:

在黑白构成里边我们讲到了几个需要处理的关系,通过以下几个例子,来简单分析一下完成黑白构成时我们要做的内容处理:构图,内容,氛围。

示例一:
上图是一个完成度20%左右的草图,我们经过一系列的处理后,包括明暗衬托,光影衬托,布局的定位等,大概可以到了50%左右的完成度,这就是黑白构成的必经过程。
然后在这个过程中还要不断做调整,构图里面的一些小系数可能被放大,这些细小的点都代表了节奏关系。我们还要考虑在黑白构成中一般要怎么刻画材质,我们要刻画的点位是什么样的。

示例二:
在上面这一系列图中可以看到,构图中的每个部分放大都代表了一个节奏关系,铺垫好这些部分,整个黑白构成就可以完成。
比如材质,除了了解如何刻画之外,还得懂得材质之间的划分,才能准确呈现出某个点位的材质。随着写实系数的提高,物体肌理的材质也变得越密,外边的轮廓也变得真实,这就是进行黑白构成时要考虑的,因为在后续的叠色操作如果脱离这一点,将很难处理。这也是我在接触很多场景图后的经验之谈,首先是黑白构成时处理不当的话前面即使定下了写实系数的显示度,最终在叠色后呈现的材质效果与定下的系数也是不符的。
再者还有一个关键因素,在你的颜色掌握不到位时,选择在黑白构成的过程中便将材质处理好再进行叠色步骤是较为稳妥的。

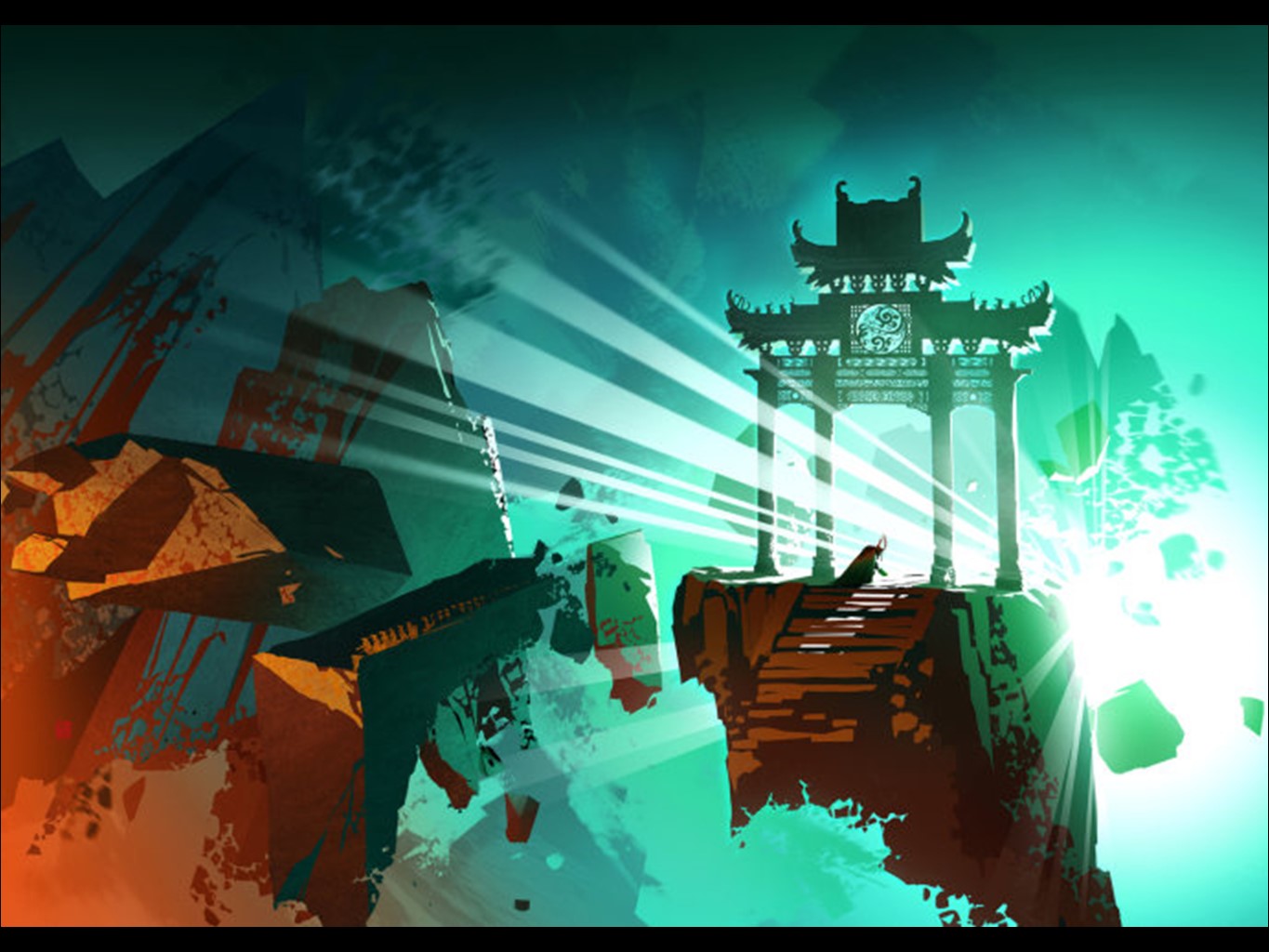
示例三:
如图,这张图先进行黑白关系处理,然后再叠颜色的过程。这个颜色非常微妙,最后呈现出我们想要看到的那种很酷的场景效果。很多人想画出这样的效果,一上来就直接画,最后肯定无法得到这样的画面效果。因为它前期经历过明暗的处布局,然后是光影的布局,这些处理好了之后,再叠了几个颜色,才呈现出这样的效果。除了叠色,我们其实还往上面加了很多主观的颜色,所以说我们深入的时候必须经过黑白稿,然后进行观察。
在这里我也列了一个简单的小方法:
视图-校样模式(ctrl+Y)不过要先设置,不设置的话会转成CMYK。
视图-校样设置-自定。校样条件:要模拟的设备-SGary
按照这个方法操作,隐藏、打开、再打开观察那个黑白关系,你只要按Ctrl+V、Ctrl+Y就可以随时切换了。
这个方法的好处是虽然感觉外切掉黑白稿了,但是它依然吸的是这边的颜色,而不是黑白颜色,所以按Ctrl+Y以后它就是黑白构成关系时,这些色彩全部都会非常准确地带出来。

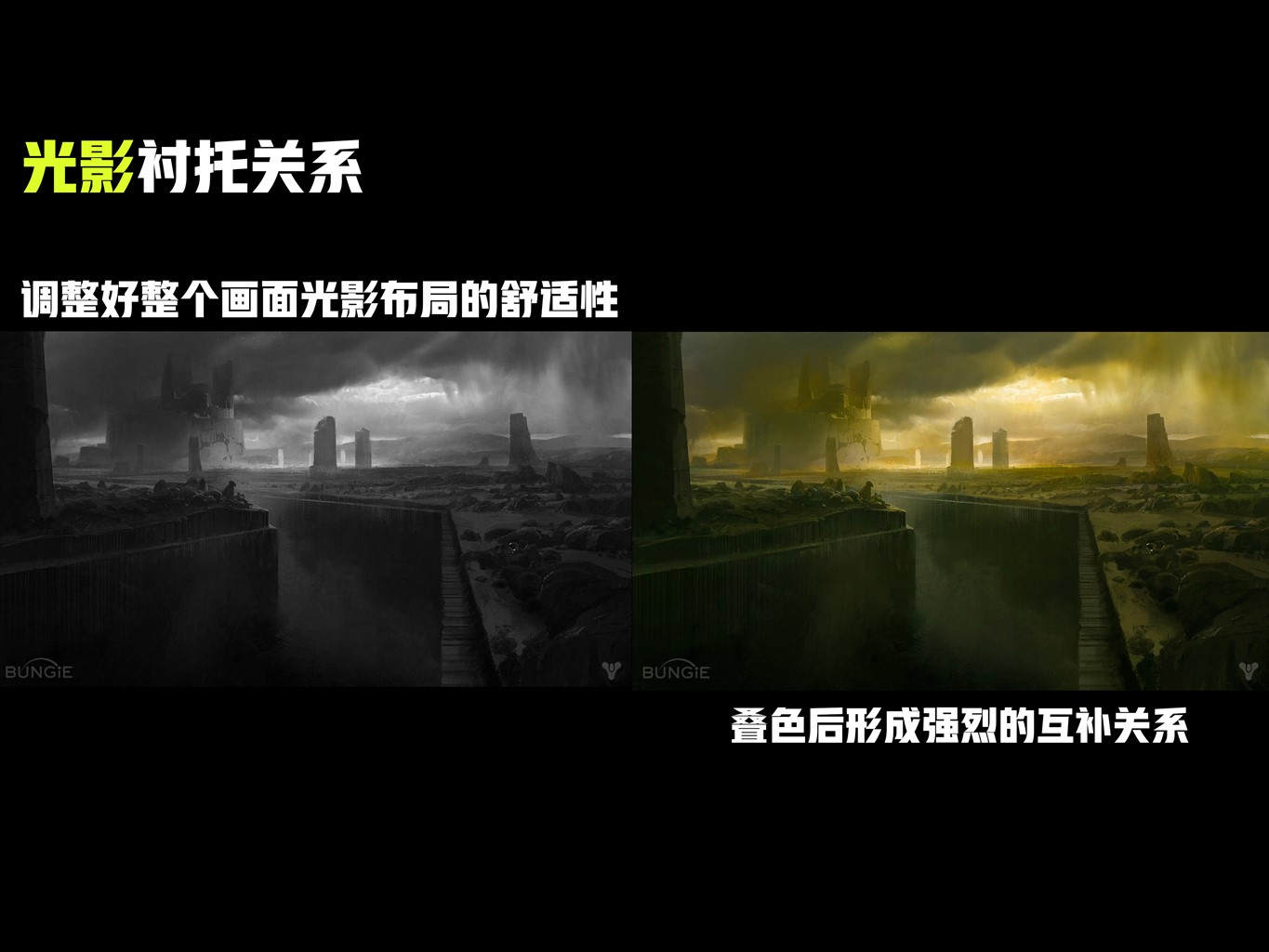
示例四:
再来看下这张图的光影冲突关系。图中整块的一个光影衬托是在黑白构成过程中将光影冲突处理好后,简单地叠上一大块的暖黄色的色团,而这种做法最终呈现的互补关系就很强烈。整体感觉不会违和,因为在黑白构成的过程中它就已经把这些关系处理好了。

示例五:
如图,是个人练习作之一,抽空利用午休时间完成的,而成品被小岛秀夫看到后进行了转推并分享给了他的工作室。

创作过程中,我用简单的光影衬托再加上了非常微妙的光源传播处理,海面和天空之间是增加明暗衬托,在进行黑白构成时就会注意将上面的光影处理与它做一个明度的区分,在整个海面的明暗冲突中靠近上方的这里给到了一个比较高亮的明度。
而如果不进行黑白构成的步骤,在明度上可能整个光影的效果是要更亮的,从而导致的是整个图的明暗关系出错;但因为进行了黑白构成的关系处理,便能够察觉其中的矛盾点并针对两个区域进行一个明度的区分处理了。

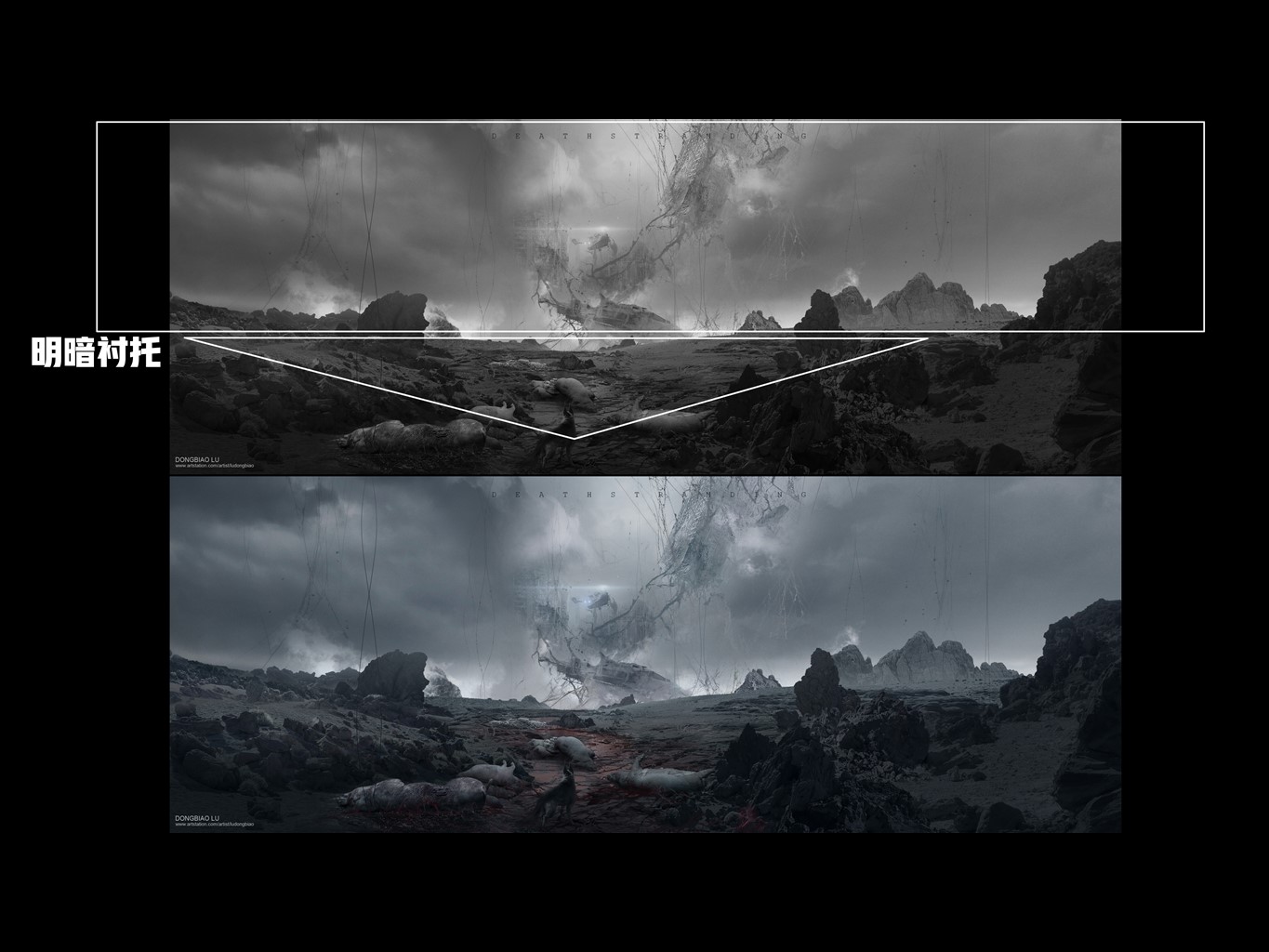
示例六:
上图是为了练习明暗衬托的一个作品,对整个地面与天空之间进行了很强烈的对比处理,同时在地面上做了一个倒三角状的高明度的色面。这样的做法就需要注意其他区域的地面亮度与其之间的区分,因为你需要保持住那个倒三角区域的明暗衬托关系。当时在绘画过程中我便经常地观察黑白稿来确保明暗关系的准确。

此外,我认为黑白构成还可以表达情绪。很多人会问,没有颜色怎么表达情绪,很多情绪不都是通过颜色带出来的吗?
我刚出国的时候,做了一个动画项目,当时被要求画任何东西都必须经过黑白构成,而国内做法就是直接厚涂颜色。国外非常讲究黑白构成,如果你们将来出国接触动画这个行业的话只能画到黑白构成这一阶段,所以我要表达的情绪也得在这一阶段通过我们提到的那些要点来展示。
最后,总结一下黑白构成的要点,它的最终目的其实就是通过不断修饰、整理、完善构图,一直到50%的完成度,反复观察锻炼,使构图不出错。
二、颜色在构图中的情绪传达
接下来我们要分享的是颜色,因为每个人都有自己的颜色观,无法太过深入地延伸过于主观的部分,所以这里就总结了较为实用的经验之谈,并围绕怎么感知颜色和如何使用颜色两个主题进行阐述。
(一) 如何感知颜色:
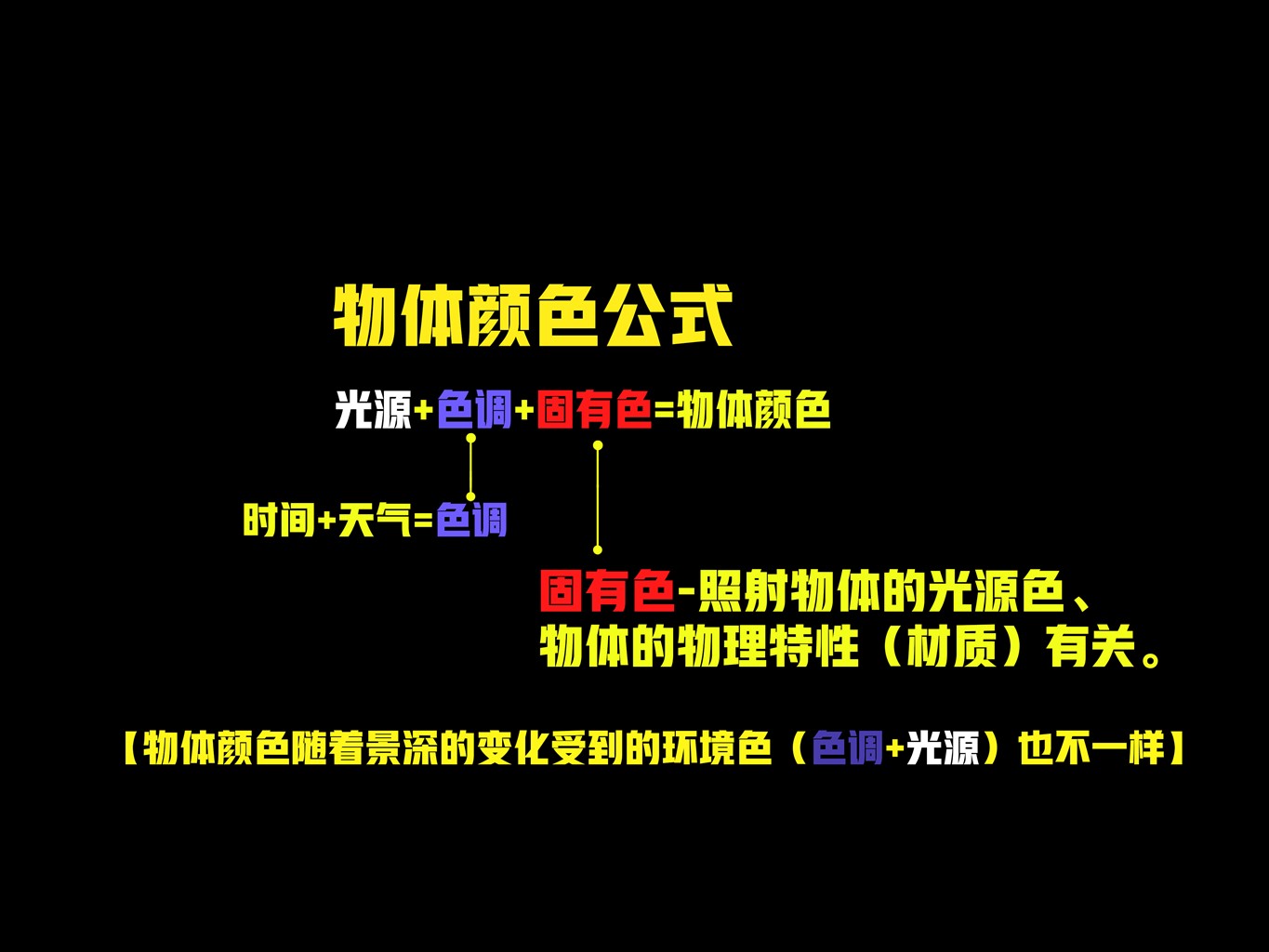
1 . 颜色公式
如下图,按照这个颜色公式去推一个物体颜色肯定不会出错。

很多人会问某个物体最终在什么环境呈现了一个什么效果,要怎么画呢?是应该偏暖还是偏冷呢?如果不清楚,那么就按照这个公式套就行,但里面具体是什么东西,我们来一步一步往下推。
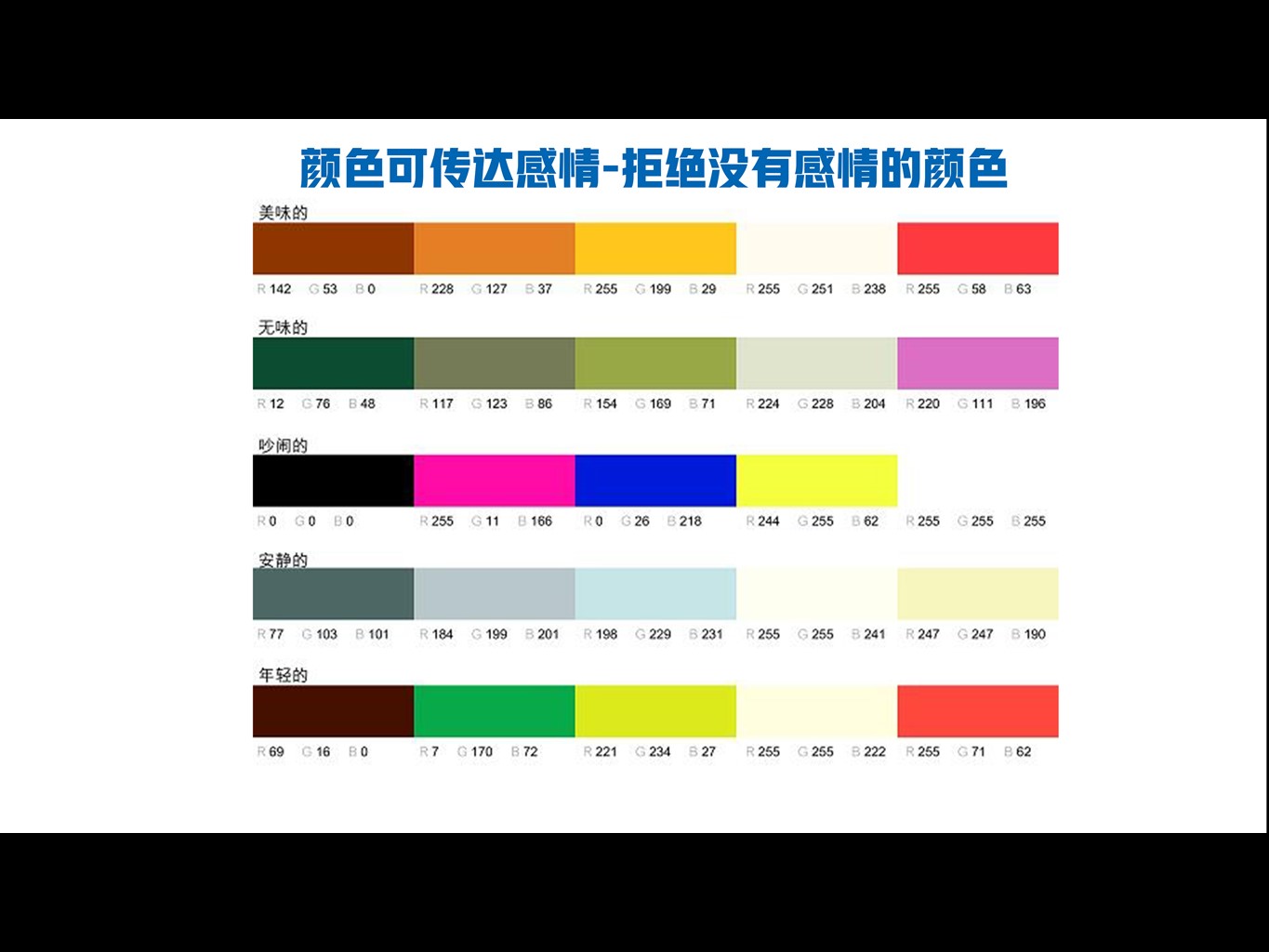
2 . 颜色是可以传达感情的:
首先是对颜色的定位,其实它跟黑白构成的地位是一样的,它们所要处理的问题也是一样的。
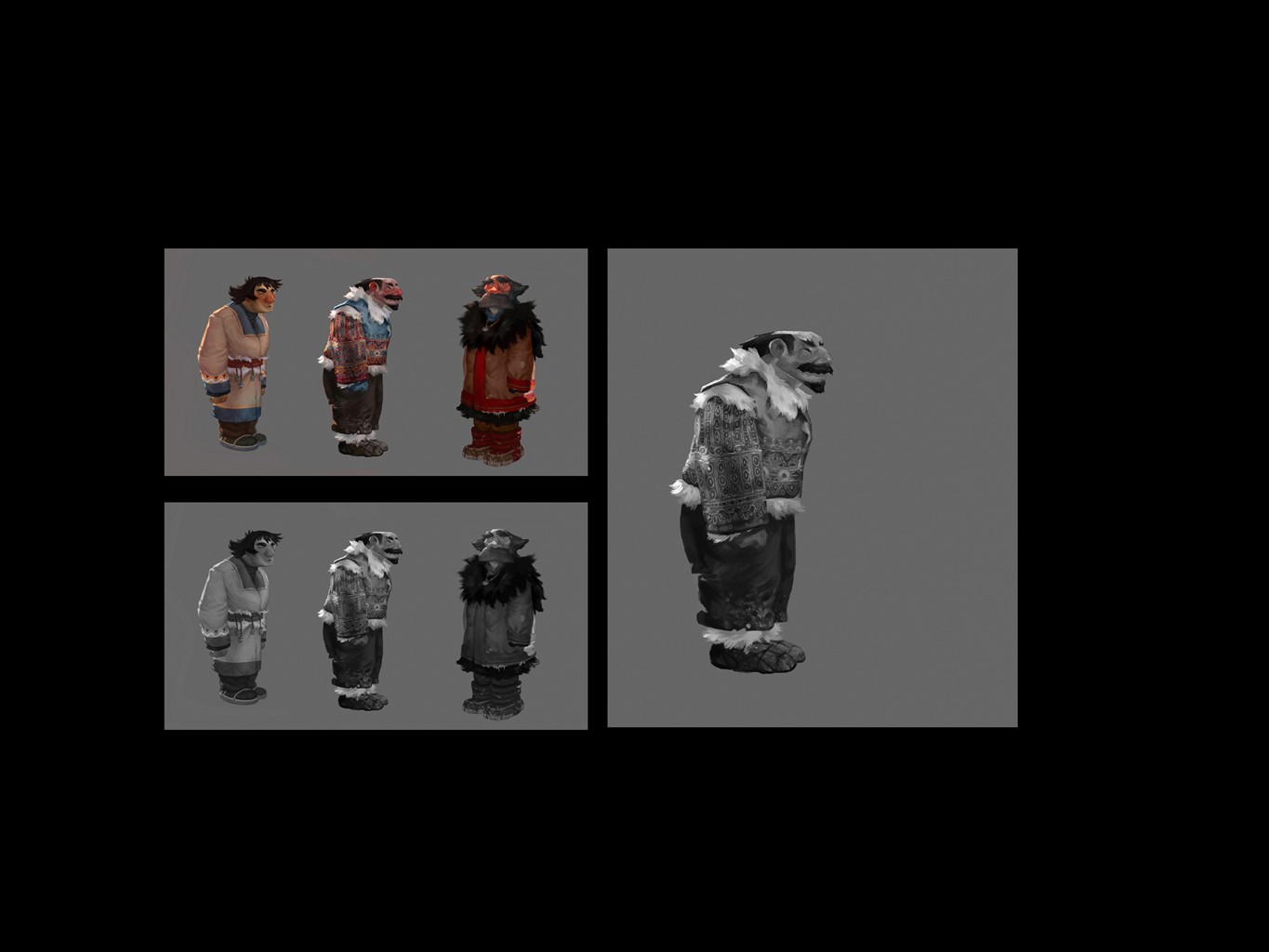
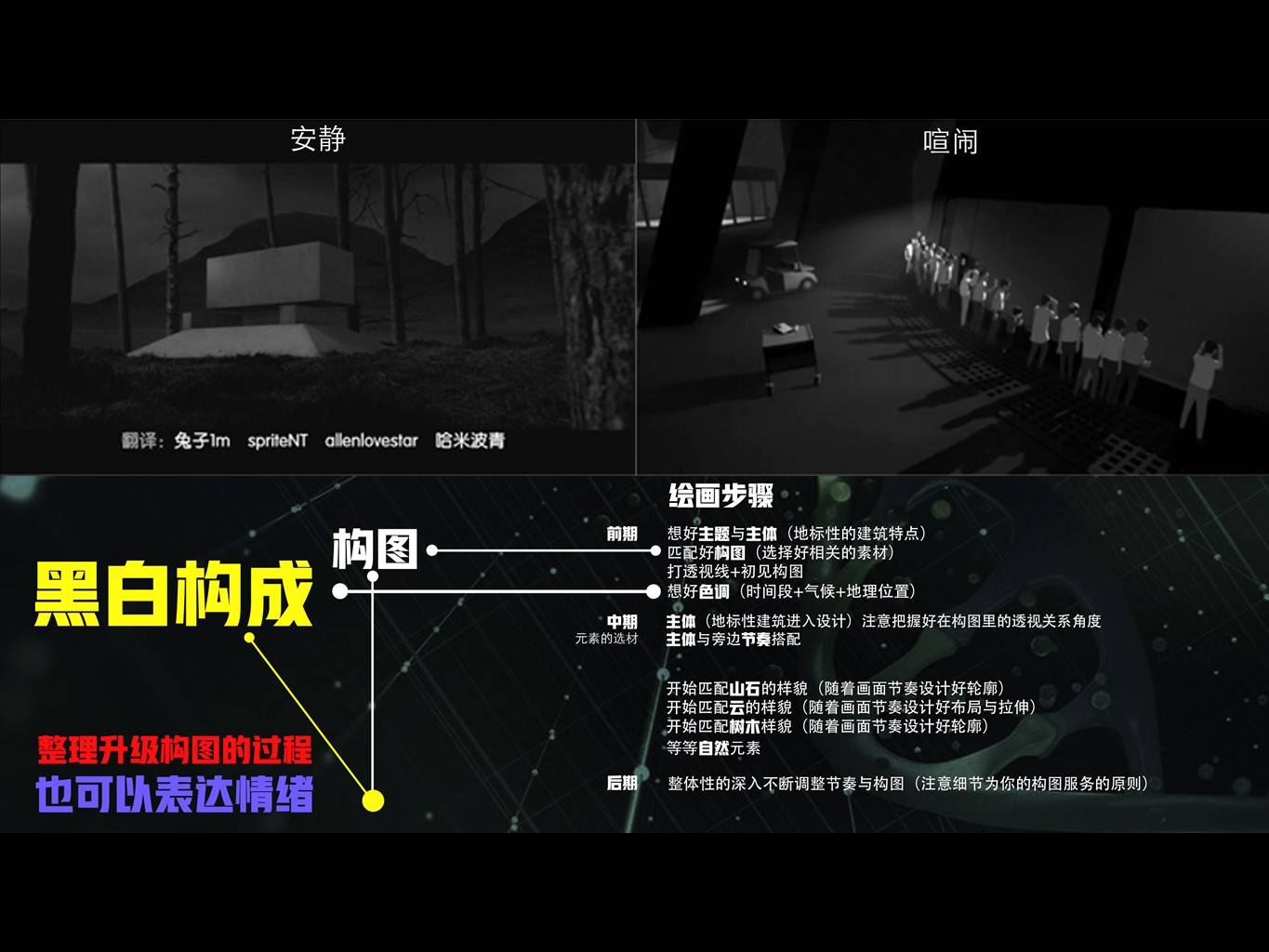
我们来看这个图,可能你看第一眼不知道这里的美味、安静是什么。在设计的时候肯定也是在这样的感知基础上做出来的,我们发现所有衍生的感知都和颜色很巧妙地对上了。比如图中的白色,这个系数的色彩代表了一个美容色彩,代表了一个安定的素材,颜色和情绪很奇妙地匹配上了。
其次再从这个位置展开,可以看到这组图中不同的色彩里所传达的不同感情基调。
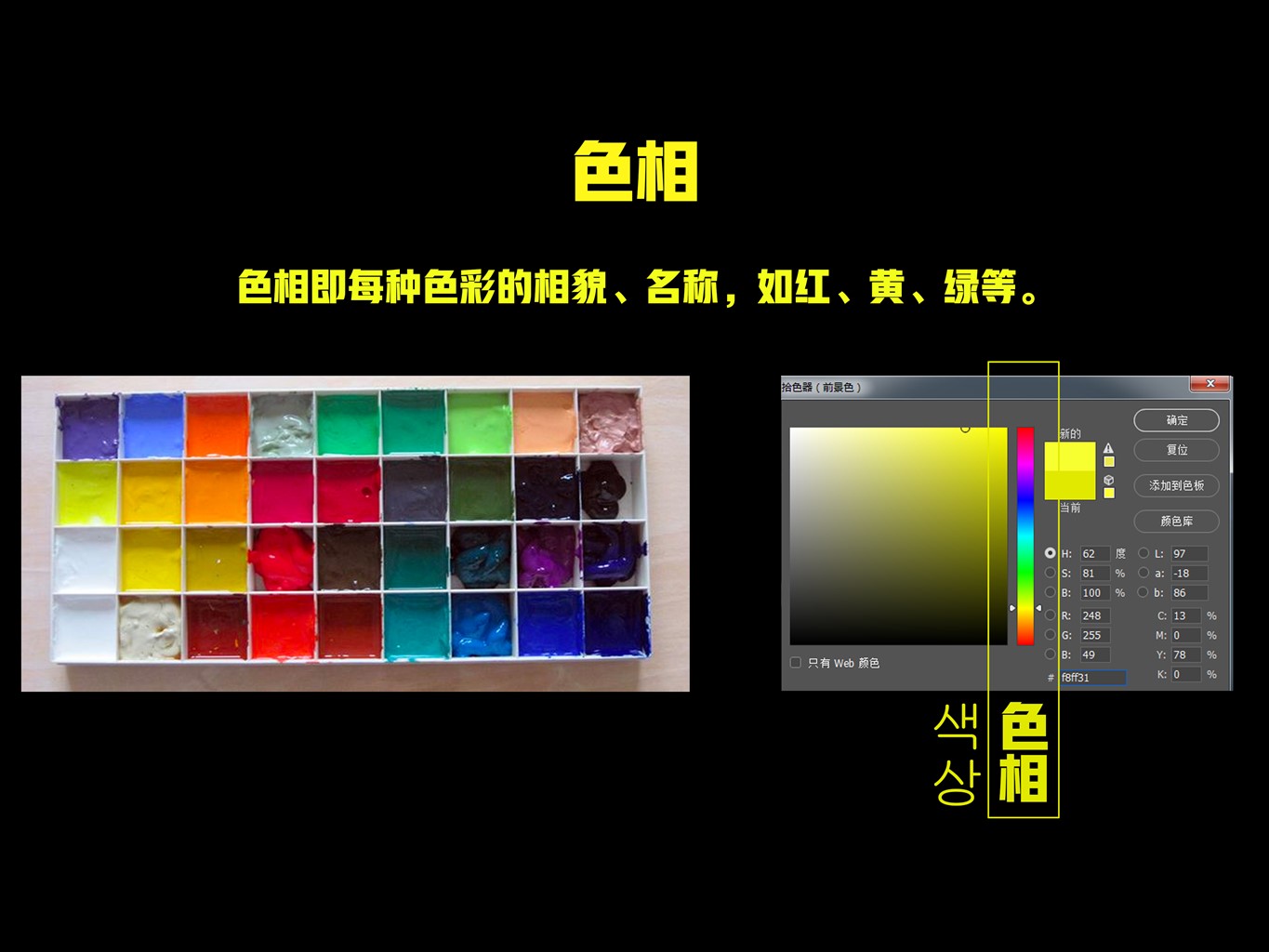
3 . 色相与色调:
说到色相与色调,其实这两者之间也是存在联系的。

色相是色彩的首要特征,即色彩的相貌名称,如红、橙、黄、绿、青等。

而色调则是色彩的相对明暗程度,比如黄色,它在不同的时间和天气下呈现出来的明度以及纯度上的差异。色调可以通过纯度与明度来改变。纯度和明度不一样,感情上就不一样。

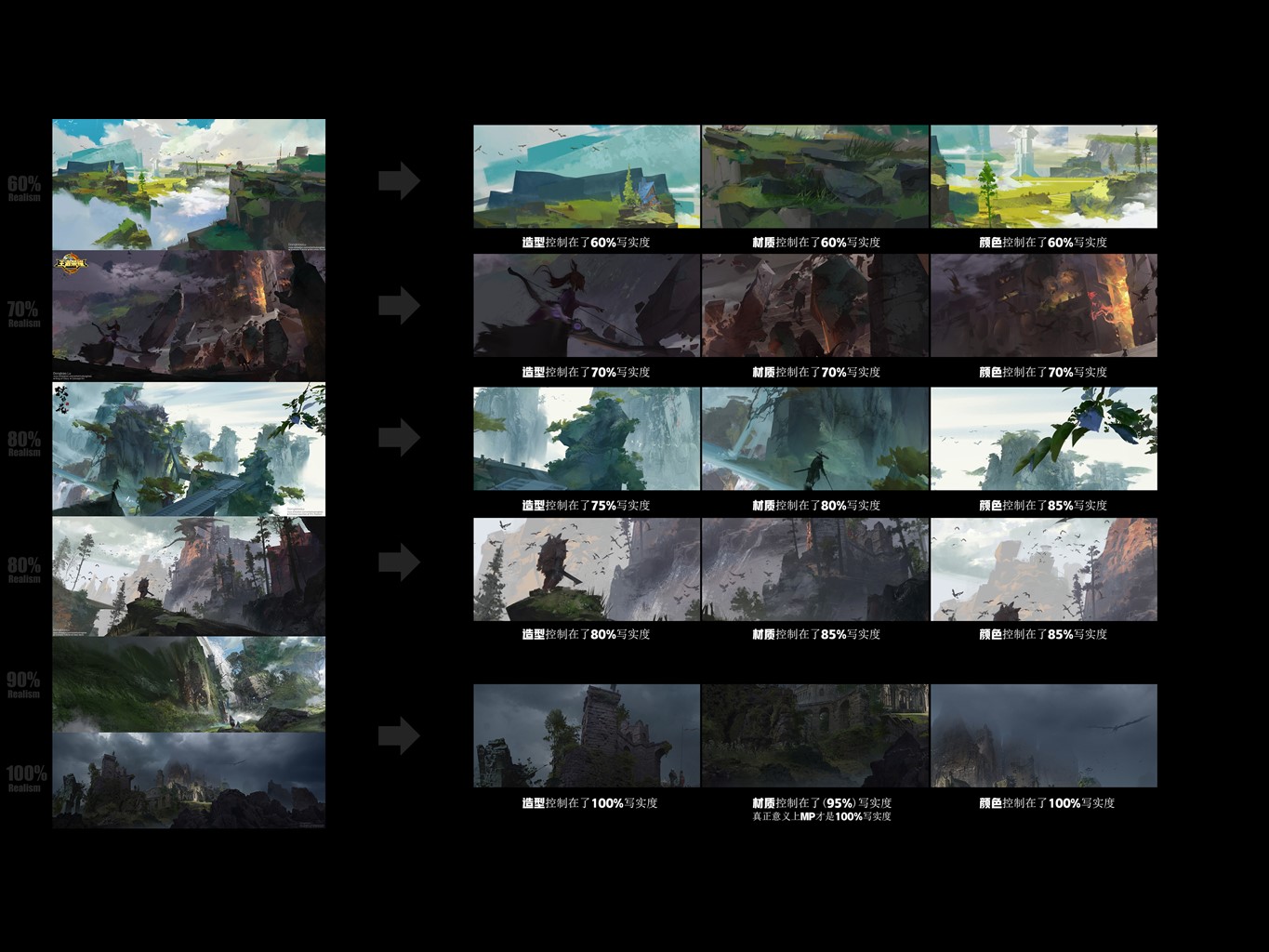
从左边的动画效果所呈现出来的色调到右边的写实度高的电影场景中所展现的色调相比之间的差异。
当系数提升时,灰度也会逐步下降,所以这里可以看出,色调跟材质,造型这些因素将直接影响场景最后显示出来的系数,因此这个环节是不能出差错的。放到Photoshop中看,就是纯度和明度的控制,也就是灰度的控制。

再回顾下这个颜色公式,物体的颜色是根据光源加色调,然后加一个固有色。
那固有色是根据什么决定吗?
这就跟我们之前说过的材质有关系了。材质不同,其固有色也是不一样的,因为材质决定了物体的反射光。所以,光源、色调加上固有色这三者合一,才能够定义为物体的颜色。

那么在这个公式中,我还要补充一个条件:物体随着景深的变化,它所呈现的色调也会随之变化。

比如这张图中,物体的颜色是红色,但是随着景深的变化,其色调也随着推移变深,最后呈现出来的在光源下的颜色也就产生了差别。
这也是在颜色感知上要注意的,景深对物体固有色的影响。而明度,作为色相的明暗差别(深浅差别)对颜色产生的影响大家也都了解,这里就不多做阐述了。
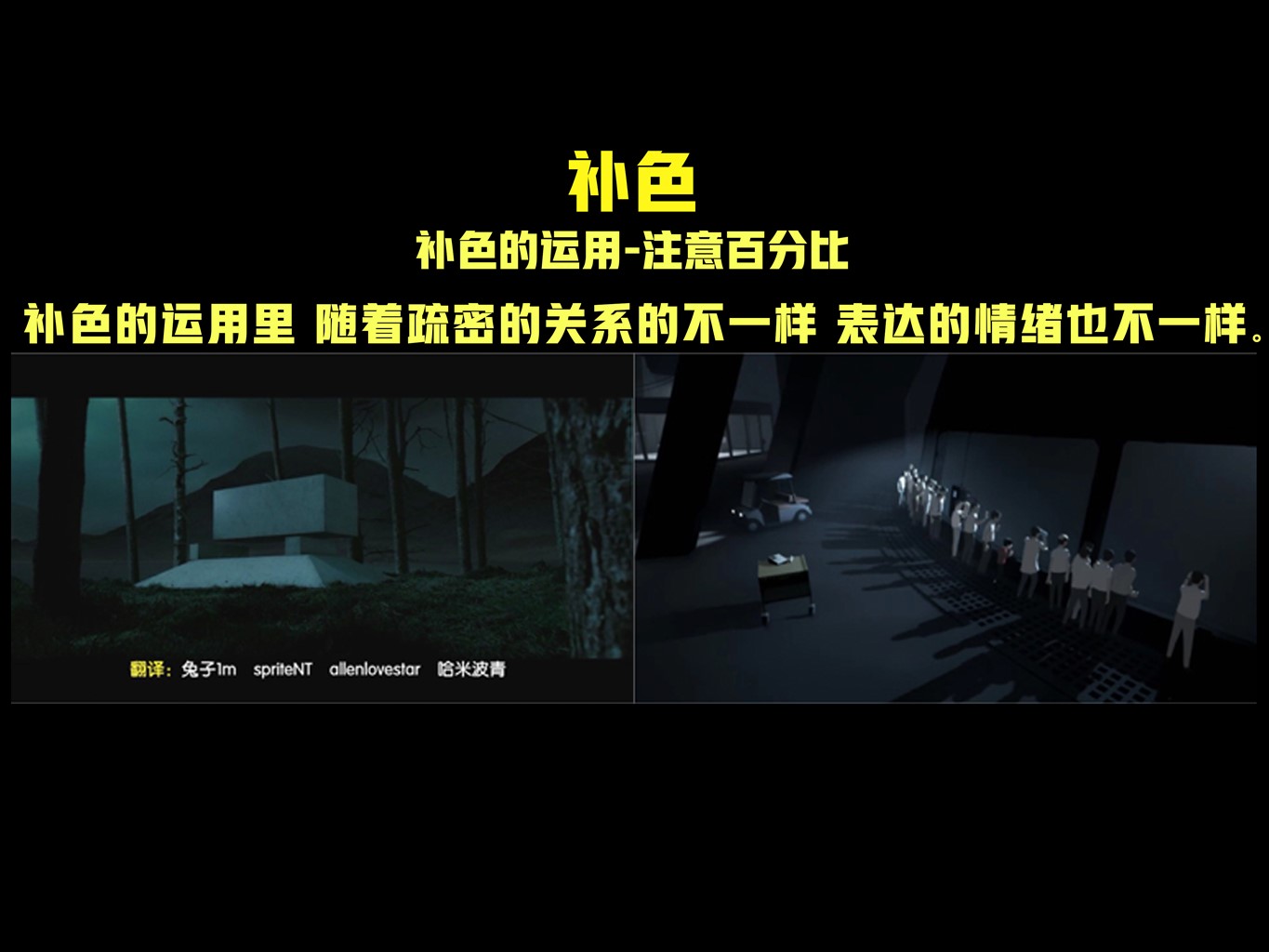
4 . 补色:
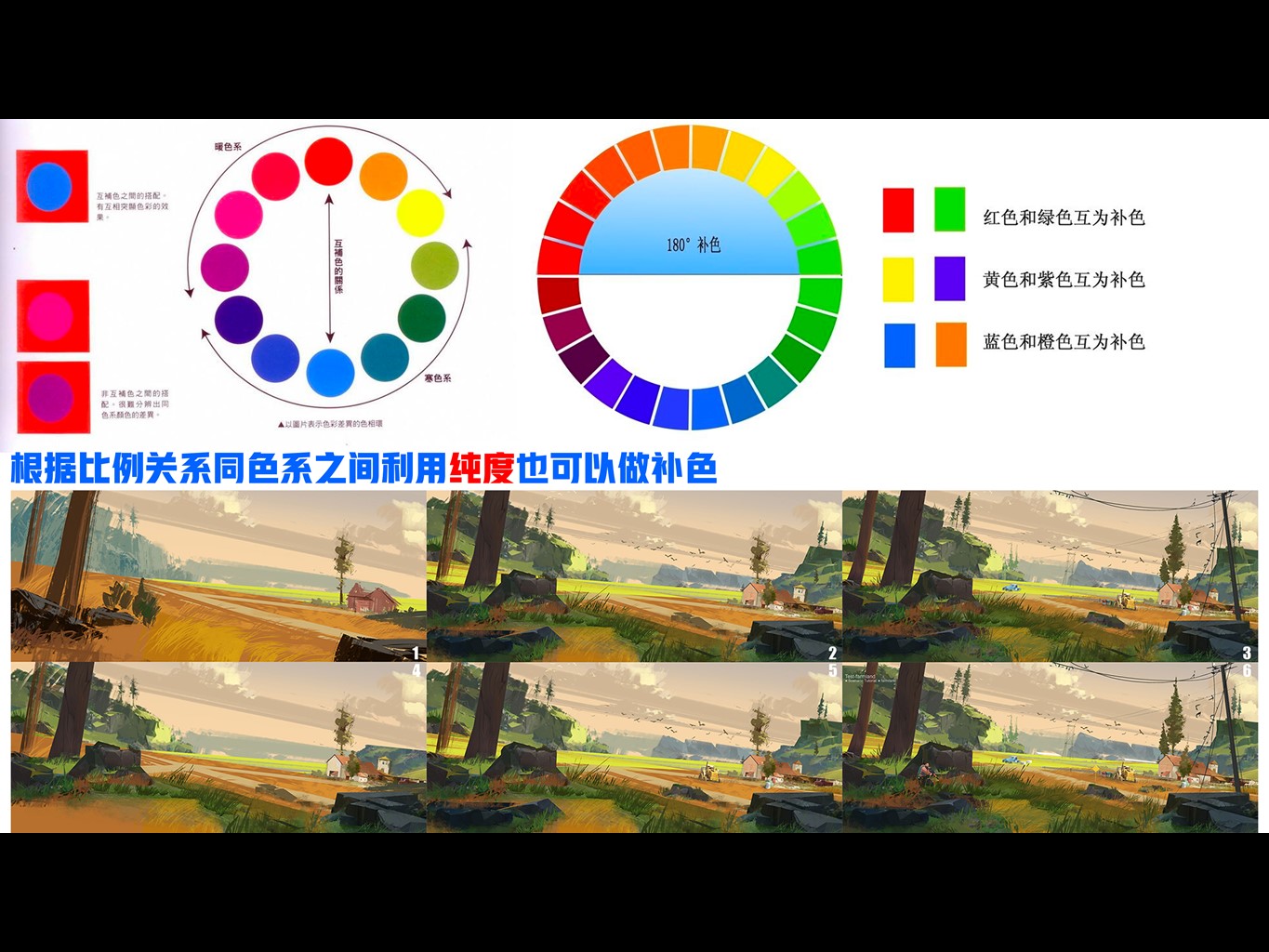
补色又称互补色,是指任何两种以适当比例混合后而呈现白色或灰色的颜色,即这两种颜色互为补色。

关于补色的百分比差距应用大家都了解,所以今天我们要讲的是补色可以体现情绪的作用。

先看下左边对补色的运用,即使是没有颜色的黑白构成阶段,图中白色的这部分所传达的一个情绪在镜头上所体现的是一个比较安静的氛围,而右边与之对比,由于运用的点比较散,所带来的感觉便较为吵闹,这就是在黑白构成阶段相同的,通过对补色的运用来体现情绪。

这里我要提的一点是在同一个色彩里存在纯度不同,所以同色系也可以当做一种补色,而并非一定要传统意义上的色盘上对立面的颜色。比如图中靠近地面这块,我运用的纯度比较高,便也可以充当一种补色关系来应用。

总结颜色中服务于构图的几个关键因素:
首先看下白色框中,通过对补色关系的运用,蓝色的对应补色为黄色,将其逐步到中心用地这里。
再看黄色框内,随着色相的纯度变化,除去深浅变化,通过纯度的区别进行布局来帮助构图。
最后是蓝色框内,加入了一个大块面积的明度关系,也是通过一个明度变化来拉伸建筑走向,引导到中心区域。
当然,这个图中还包含了很多光影程度的内容,这里就不详说了。
(二) 如何使用颜色:
1 . 快速找出补色
上面讲了很多颜色对构图的帮助,现在来看下如何使用颜色。
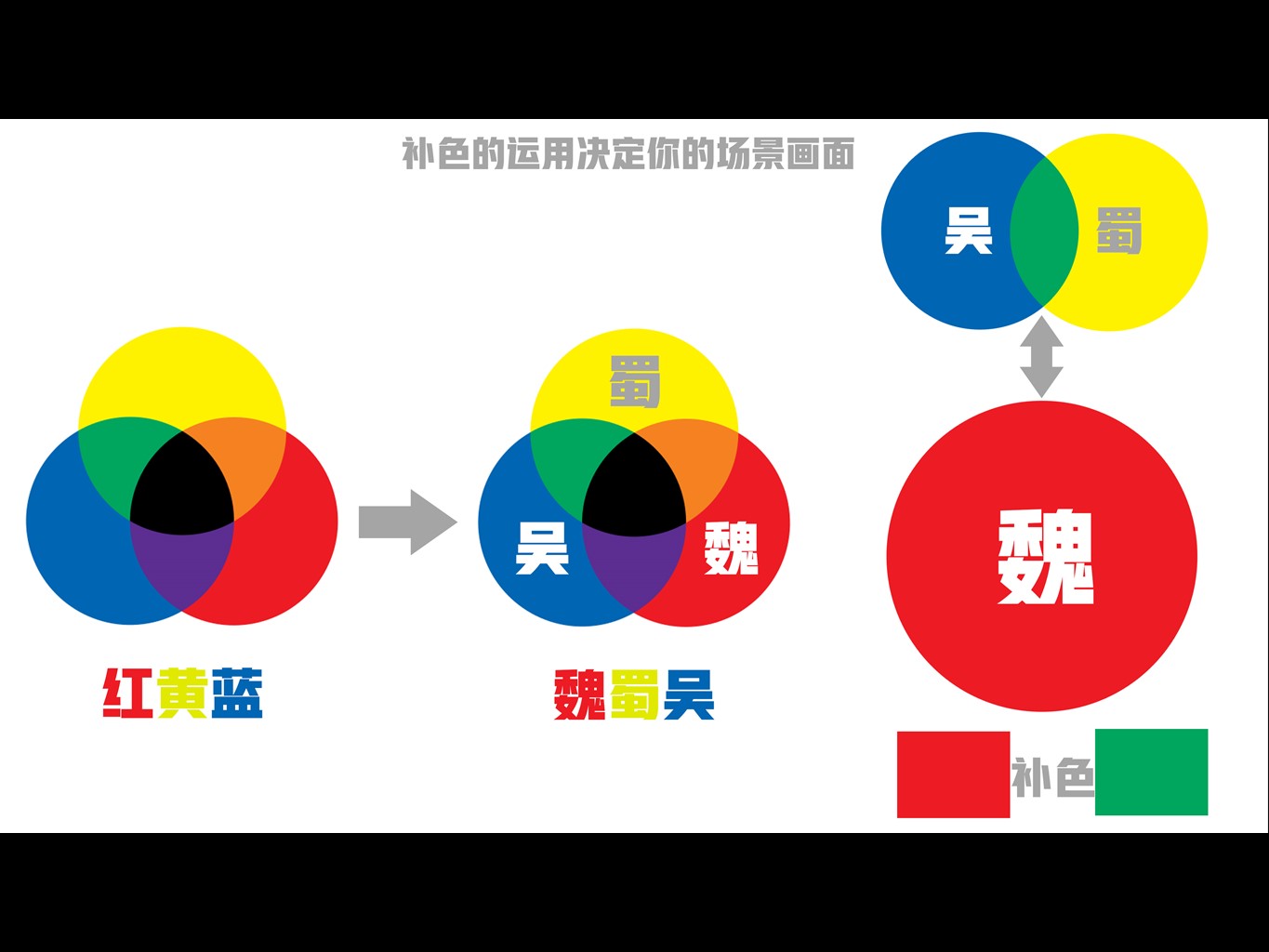
关键点在于快速找出补色,把补色关系运用好。比如从图中的三原色的红色中快速找出它们的补色关系,要怎么找?

有一个小技巧分享。
我们可以把三原色比喻成三国,黄色代表蜀国,蓝色代表吴国,红色代表魏国。当魏国最强大的时候,蜀国和吴国会联合起来,它们联合起来后所得到的兵力,就可以和魏国对抗。蓝色和黄色混合以后得到的绿色,就是红色的补色,你只要把红花蓝这三种颜色的补色的记住,其他所有的补色关系你都能很快找出来。

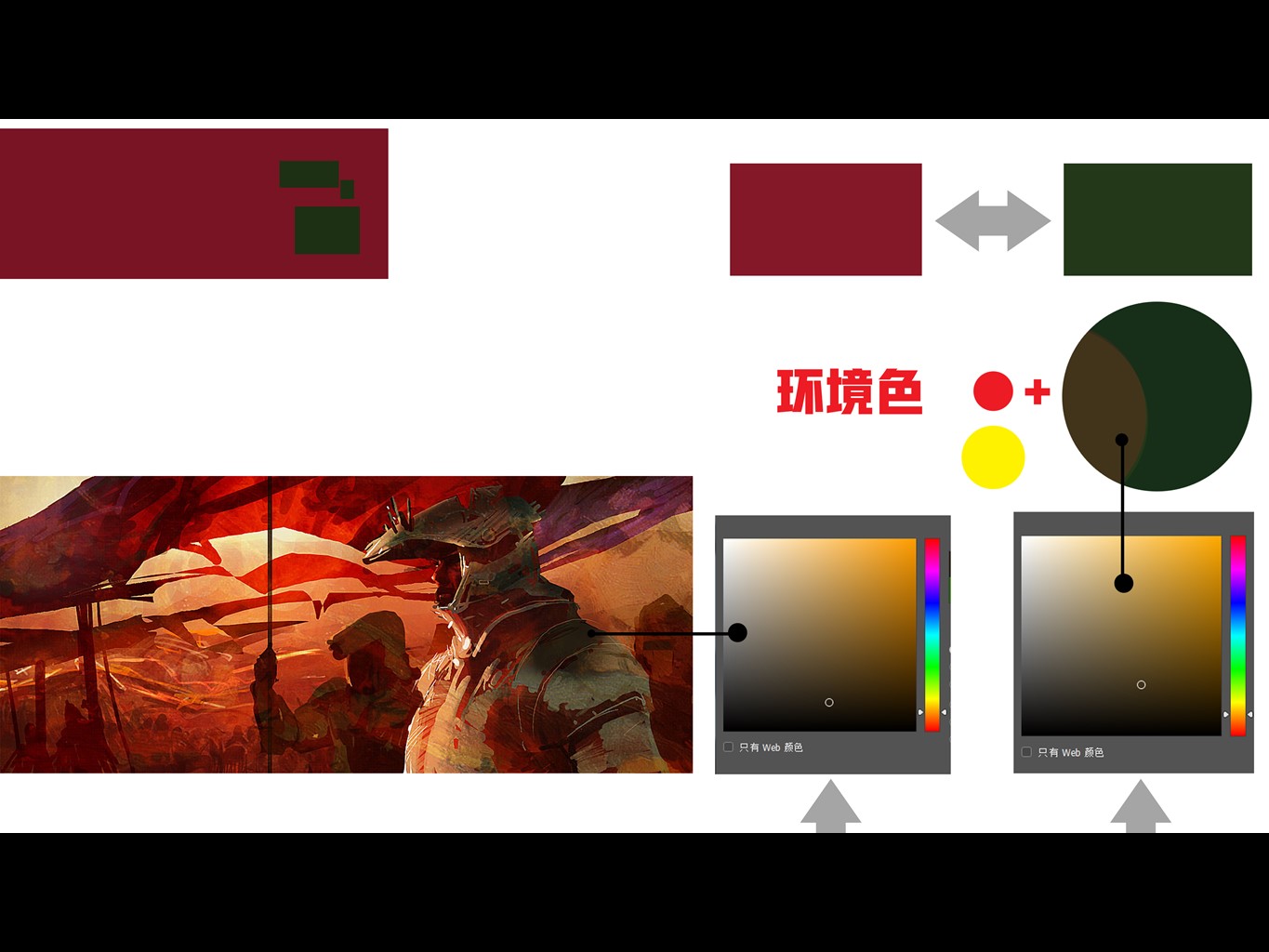
现在我们再来分析复杂一点的图,加入环境色的因素。
比如这里的图中所标处的砖红色,那么要怎么快速找到它的补充关系呢?回想刚才说到的绿色是红色的补色,那么你把红色找出来,两者混合就变成暗红了。然后这里的绿色变化后,靠近蓝色或者紫色,你也就将红色加上暗紫色,来形成一个补色关系。
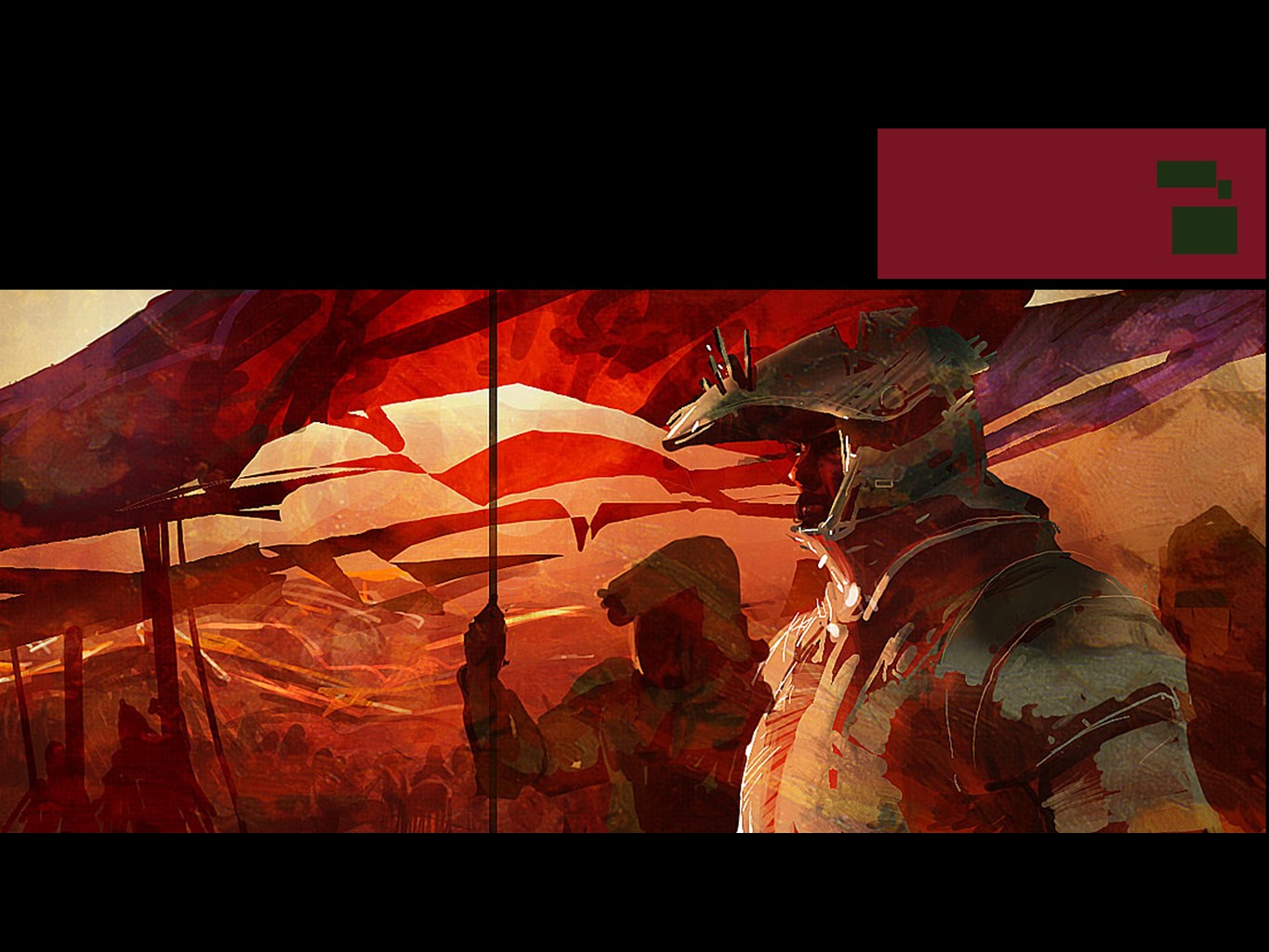
我们来看下他的颜色是怎么用的。首先整个构图中补色面积占的少,整块都是一个黄橙色偏红的黄色的颜色。
那它的补色是什么?
也就是我们刚才分析出来的最后这两个颜色。它将其运用在了盔甲上这块。吸取了盔甲上的颜色后会发现,虽然明度上有区别,但是跟我们刚才所提到的颜色是一样的,当然在这其中它还受到了环境色,也就是黄昏的影响,所以必须再加上一个红色才能得到对应的补色。

图一,大面积地使用了偏暖的红色,绿色作为补色。

图二,则是大面积使用绿色,小面积使用红色作为补色。

图三,补色关系的一个大面积应用就是那个偏暖红的红色,补色对应的也就是这种绿色。简单分析一下,它是一个偏灰的色调,因为想要营造中国风。所以整个红色色系这里,因为它靠近橙色,所以他的补色关系也就是紫色偏红这块。
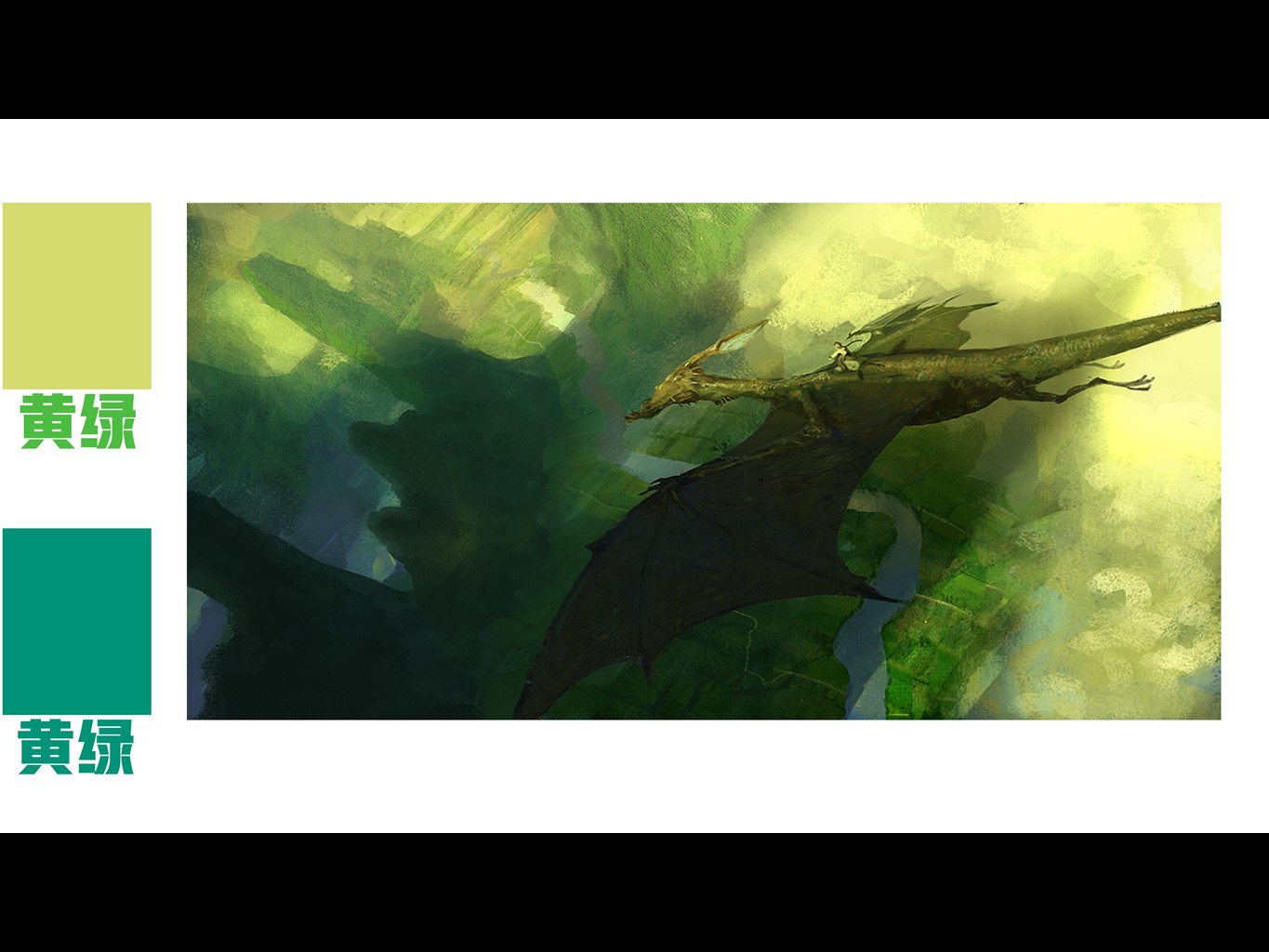
2 . 相近色的使用
要使用好颜色,除了要使用好补色,对相近色的运用也非常重要。
如图,绿偏黄色与绿偏蓝色所得到的两种颜色是微妙的,同为相近色的黄绿色,但又互为补色的关系。
这张图中的两种黄绿色便非常微妙地融合在一起,成为一个互补的关系。
小结:
色彩理论与配色分析共同为构图服务,除了色彩对情绪传达的作用外,在实际运用中补色和相近色也为黑白构成阶段的关系处理进行完善补充。
三、厚涂技法的实际应用
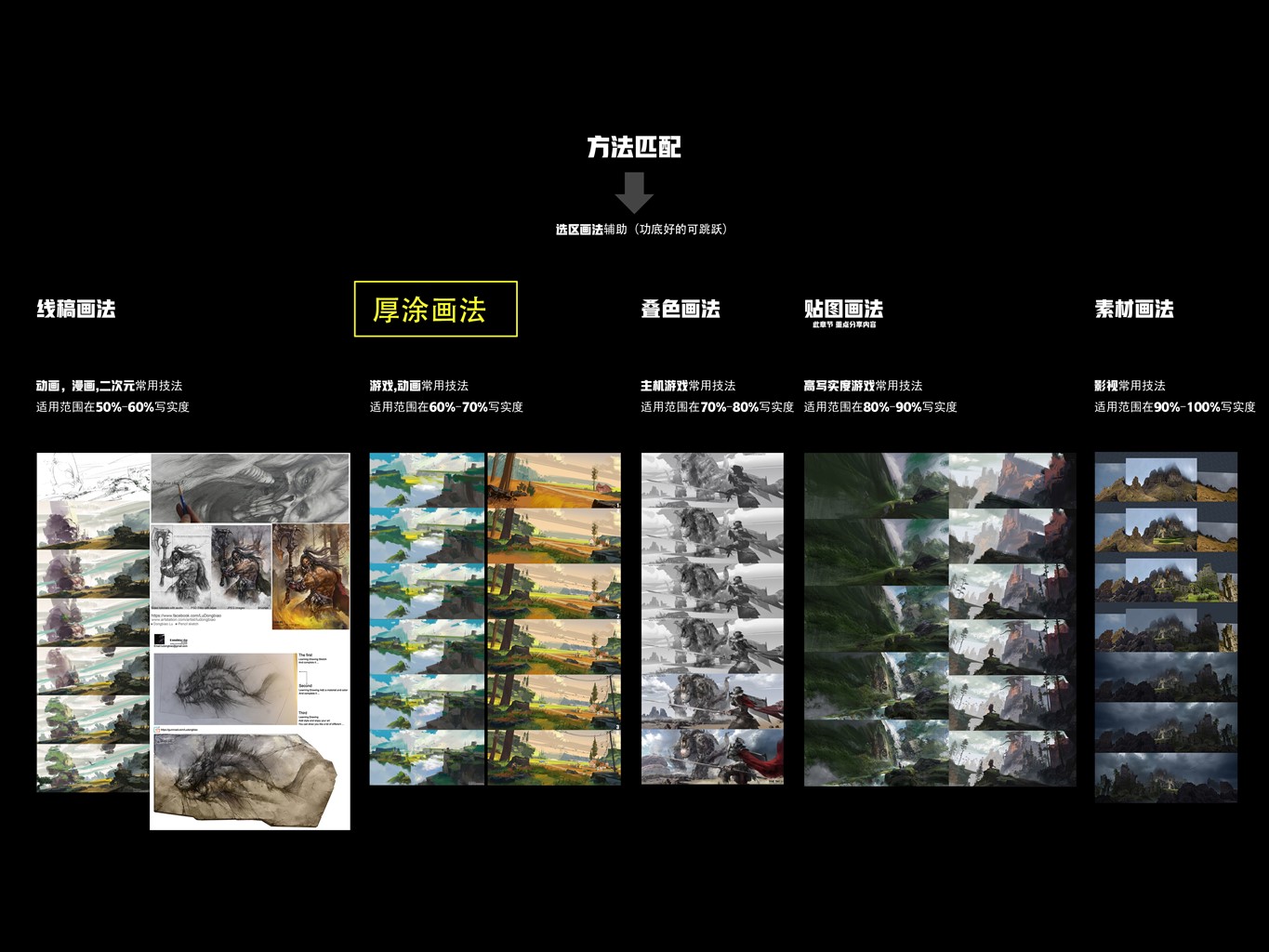
(一) 厚涂技法的适用范围:
最后我们讲一下颜色厚涂的使用。是不是我们掌握了补色、相近色的使用,就可以直接进行颜色厚涂了呢?那么厚涂画法适合用在什么风格的画上呢?
颜色厚涂是选区画法中的一种常用技法,其优点是展现出来的颜色准确,画面不脏。答案是在60%到70%写实度的画面上,它们的材质、轮廓都适合厚涂法,所以我把这个这种风格的画定义为厚涂法最常用的一个方法。如果在80%或90%写实度的的画上再用厚涂画法就容易掉进坑里,怎么也画不出来。
(二) 厚涂技法的注意点:
在逻辑思维上,采用厚涂这种技法时,要在黑白构成阶段就对构图,透视和细节刻画都要注意。
而且,即便开始进行颜色厚涂的绘画过程中,也要不断地切换出黑白稿来确认明暗关系。

在后面的色调以及山石,云影的处理中则需要注意整个厚涂技法,首先要判断写实度,然后再铺大块色,从这一步开始到中期跟黑白构成做的事情是一样的,在这个阶段我们要匹配好山石、云等自然元素的样貌,就是根据我们的画的风格去匹配。

四、结束语
通过梳理了一下厚涂技法的整个流程,这同样也是对本次内容流程的一个总结。
从判断写实度后,在铺大色块的过程中对色彩理论和配色进行应用,然后再到设计构图时,要注意明暗,光影等关系的处理,最后再到细化整理构图,这一整个流程便包含了今天所阐述的构成艺术与色彩理论的一系列应用要点了。