以漫画的方式塑造仙灵------《QQ仙灵》官网回顾总结
以漫画的方式塑造仙灵------《QQ仙灵》官网回顾总结
In 视觉设计 on 2012-09-05 20:26:35 by 青木

腾讯回合,从灵开始。QQ仙灵7月11日不删档测试正式开启!大家一起来玩哟~~~
好,广告结束(正经)开始主要内容。
一.项目背景
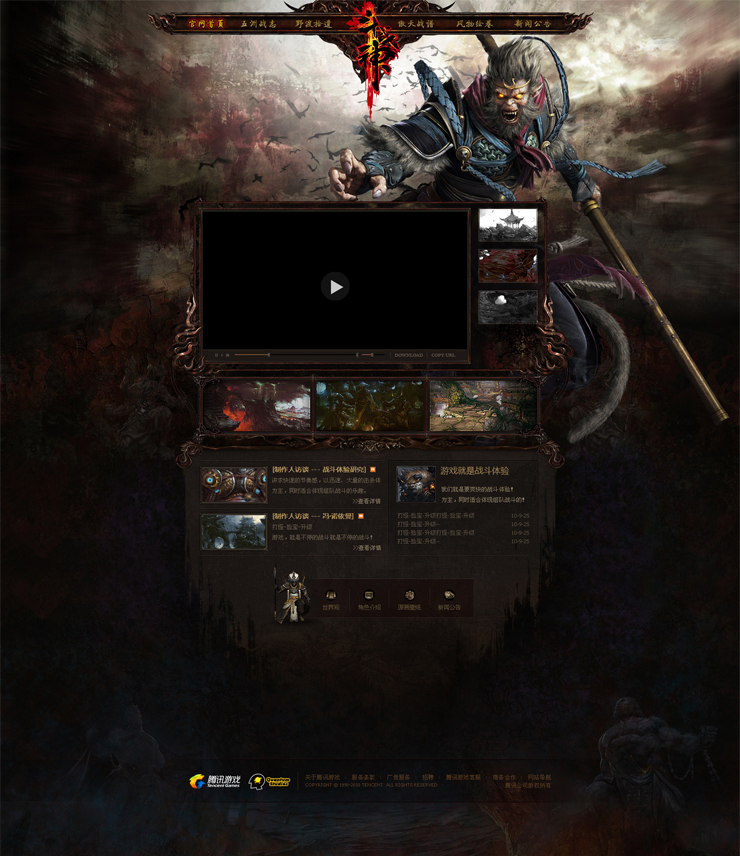
在我接手QQ仙灵之前我作为斗战神的御用设计师已经一年半了。如大家所知,斗战神是款相当黑暗美学的写实风游戏,从斗战神的静态电影站一直到封测官网我都倾注了相当多的心血,并且投身于“斗战神”的情绪里。而接手仙灵则需要从这个情绪里脱离出来,立刻投入到轻松活泼萌系的怀抱中~把自己转变成阳光开朗的情绪。
从某种意义上来说一个专业的设计师就是一个出色的演员啊(笑)


不管怎样,从去年的十一月起至今,QQ仙灵依次走过了漫画站、预告站,现在又迎来了封测站和第一次不删档测试。
话说仙灵又是一个我从项目非常早期就接手的产品,这半年来,仙灵走得扎实又有调理,项目的各方面都令人满意和期待。在此,我也想从市场/项目/创意/视觉等方面为大家做一些回顾和总结。
二.漫画站分析与设计思考
接手仙灵的时候,产品正准备做一个“神秘站”。目的是通过这个网站和相关的宣传吸引玩家的注意引起关注度。当时产品只有一个初步构想,那就是以APC为噱头进行宣传。但是还没有一个比较好的方案。为此我们也进行过很多次的讨论与分析。
产品情况:
QQ仙灵是款走萌系可爱风的回合制网游,无论是游戏内的画面还是游戏原画,都是相当漂亮讨人喜欢的。但是市面上实在太多这种类型的产品了。如何避免同质化?如何突出游戏特色?这个问题缠绕我们很久,在前期也讨论过多次。

所幸,仙灵拥有一大特色:APC系统。APC是“AI Non Player Character”的简称,他实现了真正的人工智能交互,是颠覆传统NPC的智能NPC。也就是说你可以和APC互动,可以聊天,可以当朋友等。
我们就此为突破口,延伸讨论。
思考方向:
1.讲述什么是APC
2.讲述从NPC陪伴变成APC的陪伴过程
3.讲述拥有APC的好处
4.讲述没有APC的坏处
结论:
方向1的培养成本过高(APC的概念比较抽象),方向2容易变成别的游戏的广告。在方向3和4中,我们决定以讲述拥有APC的好处为方向进行创意。

那么,接下来的问题是,我们用怎样的方式来讲述拥有APC的好?
创意指导:
我的第一反映是:漫画!第二反应是:动态漫画!!那是因为
1.漫画阅读起来很轻松,对所读内容很容易接受。
2.仙灵的角色形象鲜明,造型不复杂,容易记忆。
3.漫画形式的神秘站还没有哪个游戏这么做过!
4.动态的漫画形式就更没有哪个游戏做过了!
然后在讨论会上我想了一些故事内容,还表演了一下,说明了我的漫画创意。大家认为非常不错,值得往这个方向继续下去。
我提出,如果要按这个方向做,我们需要做到:
1.由产品选出合适的APC和可玩角色作为主角。
2.设定他们的性格爱好。
3.以更适合的风格重新绘制APC。
4.拟定故事的主题。
5.我画故事分镜,然后美术同学根据我的分镜绘制完稿。
6.对白不益过多,要贴合人物性格。
7.分镜内的细节不需要太多(太多影响阅读)。
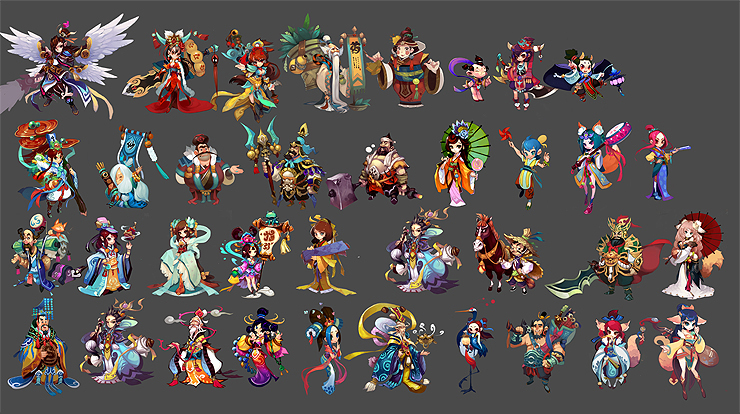
而后的APC形象提炼,也令人满意。看起来性格饱满,而且形象也容易记忆:

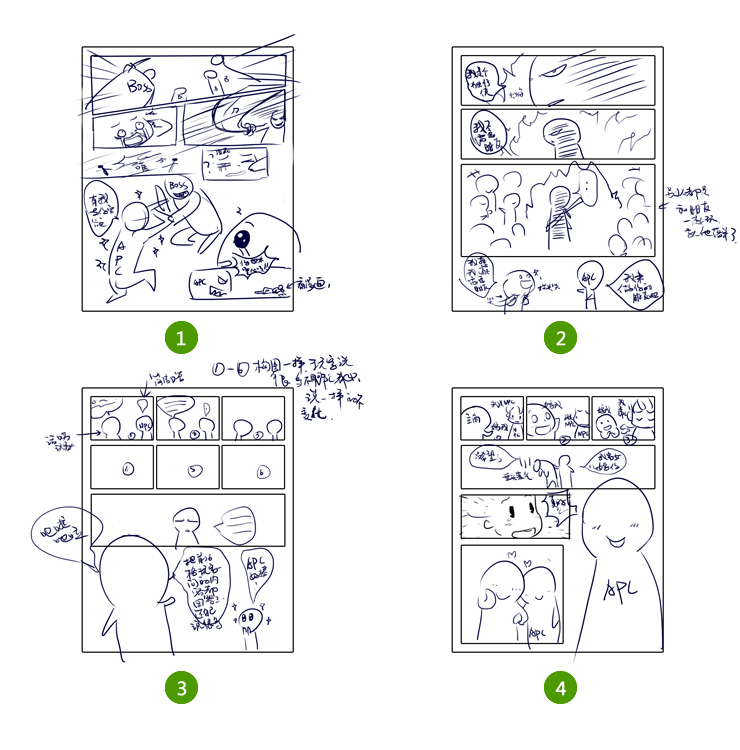
最终,我们设定了四个主题,也是APC的其中四项能力~我出的简略草稿如下:

作为一个会画画的设计师,我对漫画方面也有一定的研究。比如漫画中镜头的时间长短、镜头的机位、每一格的空间安排、对话泡的摆放、角色的站位等等。曾经有一度,我们的漫画站讨论会几乎成为了漫画课堂,我是讲师【自豪状】
其实当时我们最最纠结的东西是配色。因为APC的形象,边缘线是粗的深色,存在感特别强,而且角色本身的色彩也很丰富。那么每一格分镜的背景色就应该黯淡一些,且内容要少一些。不然就太花了。这方面也成了我和美术同学沟通的重点。并且过于鲜艳会降低作品的品质感,令人感觉山寨和幼儿读物。



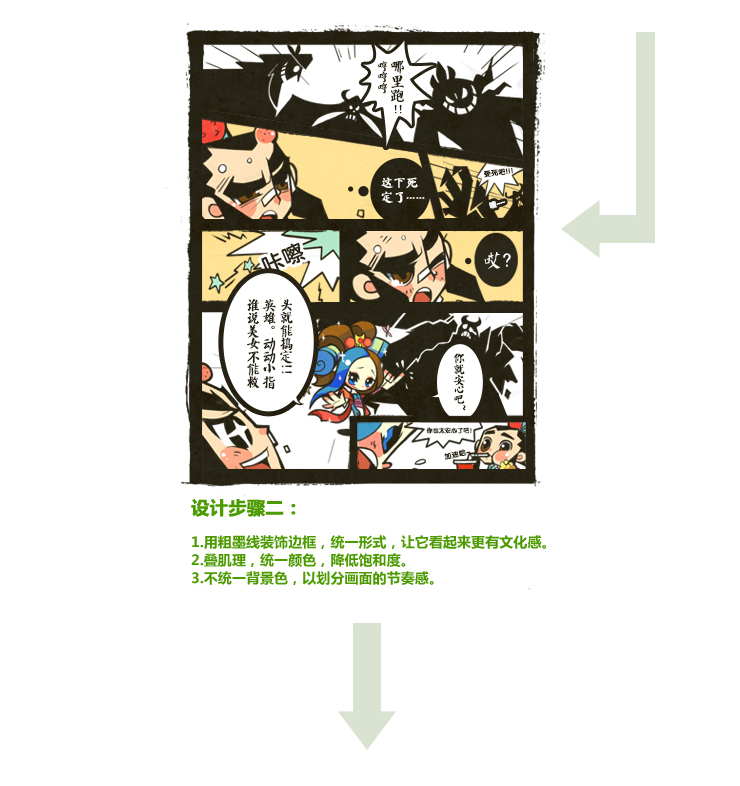
设计执行:
虽然仙灵走的是Q版路线,但不是一款主要面向儿童的产品,所以在设计过程中,我极力要保持产品感觉不低幼,并且具有文化感。
我采取了以下方法:
1.叠肌理,统一颜色,降低饱和度。
2.用粗墨线装饰边框,统一形式,让它看起来更有文化感。
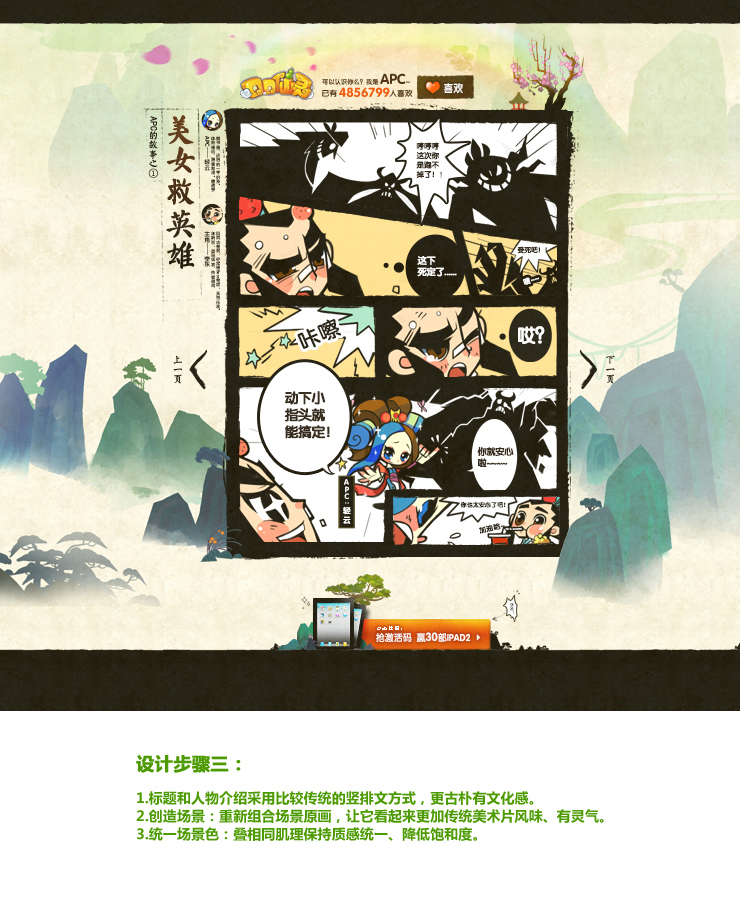
3.选用比较古朴的字体,更符合游戏的东方味。
4.重新组合场景原画,让它看起来更加传统美术片风味、有灵气。
5.采用比较传统的竖排文方式,更古朴有文化感。
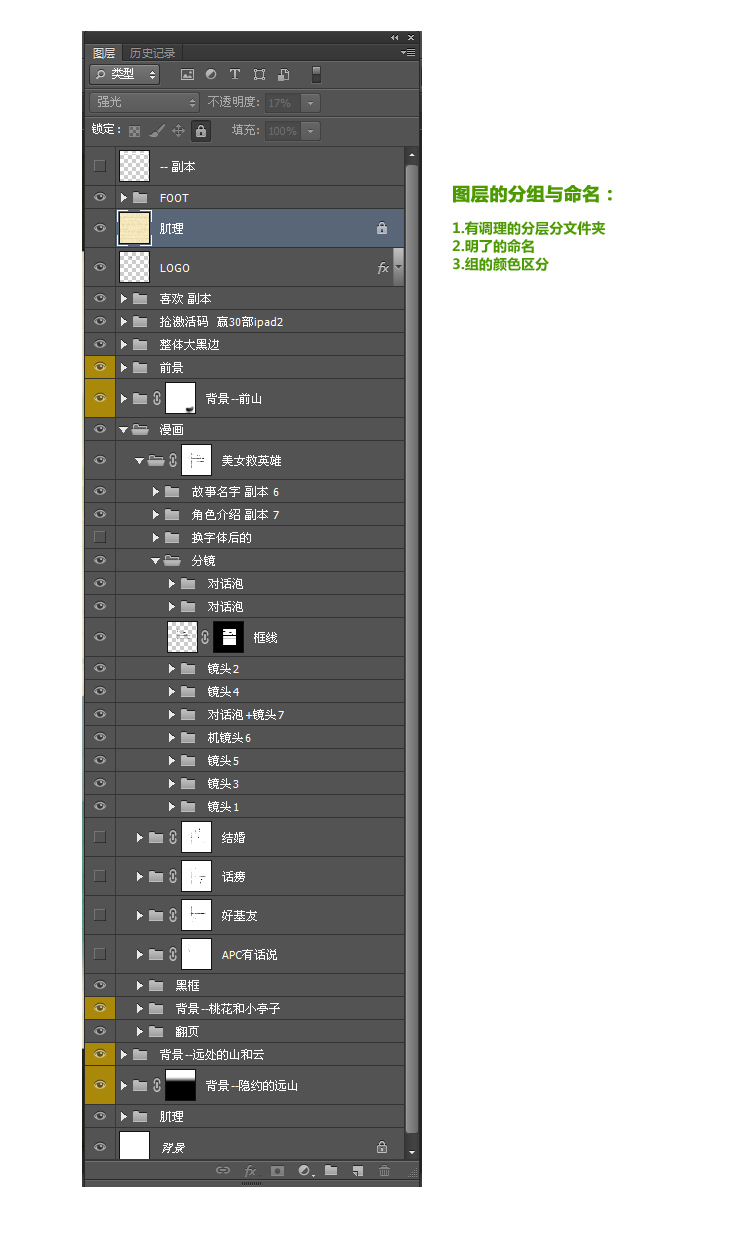
在设计中最麻烦、耗时最多的事情,算是处理素材。像这些墨线都是我绘制的。仔细看的话,每个分镜的边缘也都不是光滑的,都是有墨线的哦~还有就是把美术同学给来的素材,按照角色、对话泡、分镜做了非常仔细的分层、分文件夹便于调整和以后使用。
背景方面,则是到各个不同的场景原画里分离出我所需要的部分,抠出来,重新绘制组合。

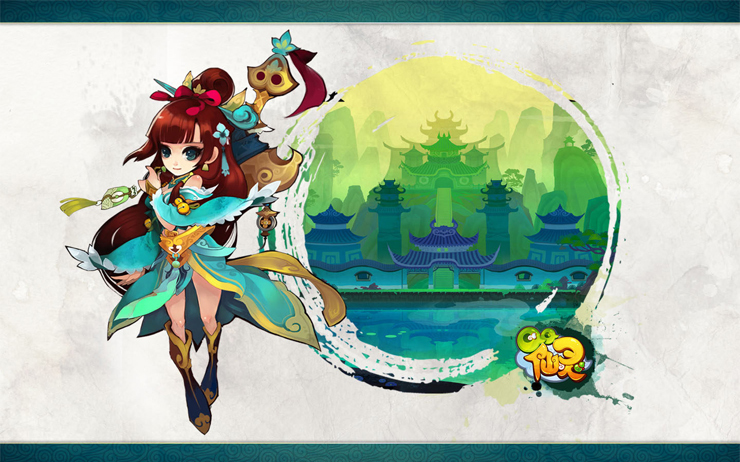
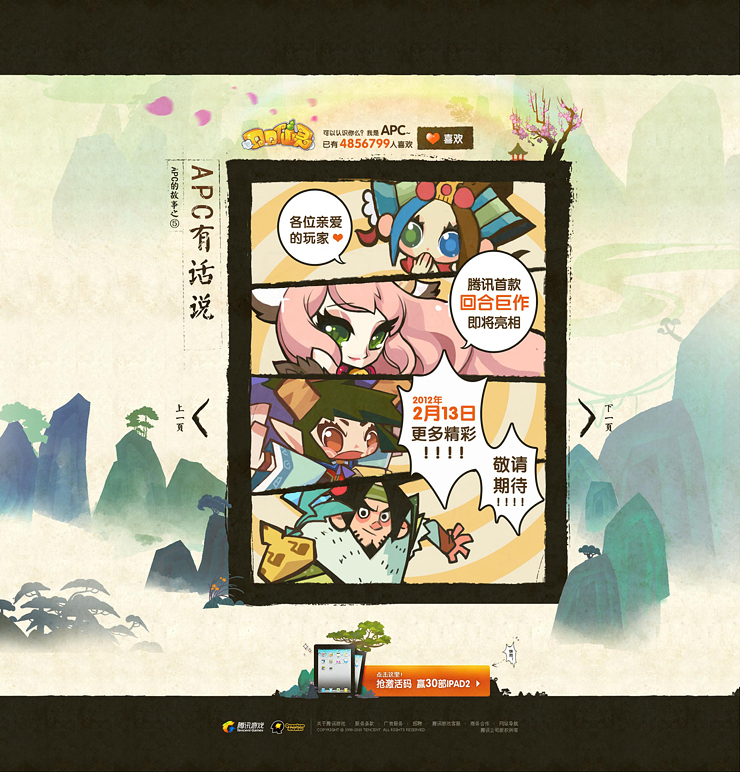
下面几张是最终的设计稿。静态页面设计完成后,就转入动画设计师的手中,将他变为动态漫画。




最后一页的故事,是我临时设计的。因为当时产品有一个产品的上线预告,希望做一个广告。但是我们的官网现在才仅仅是预告站,哪里来的广告位?于是我灵机一动,既然都是漫画了,那这个预告也就做成漫画吧~~~

之后的漫画站配合了FLASH效果,令分镜中的情绪元素有了直观的表示。整体效果还是很不错的。
此外,我个人也很喜欢在FOOT上的按钮。为了让它融入整个“漫画”,我特地为它搭建了一个小场景,把奖品也联系起来。配合上动画后,就看起来更有趣了吧~~

三.预告站和封测站
漫画站之后的预告站和封测站,在风格上,大家一致认为可以延续漫画站的平面感和墨线的结合,作为品牌标识的一种延续。而APC也继续作为卖点,活跃于市场行为。
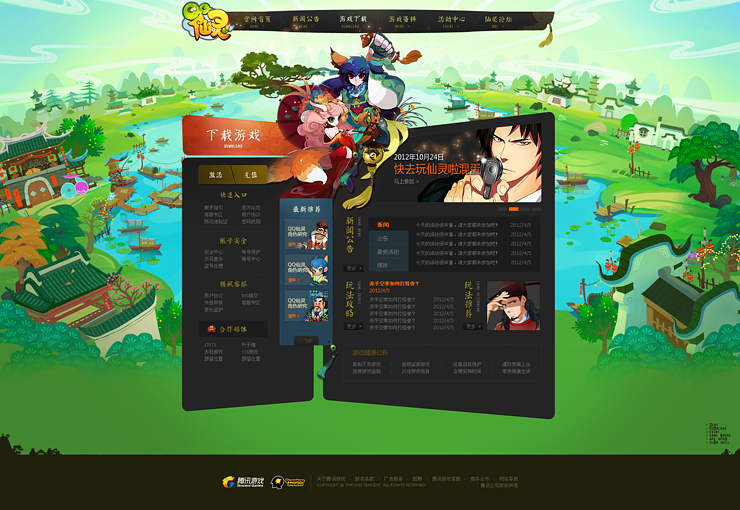
预告站:

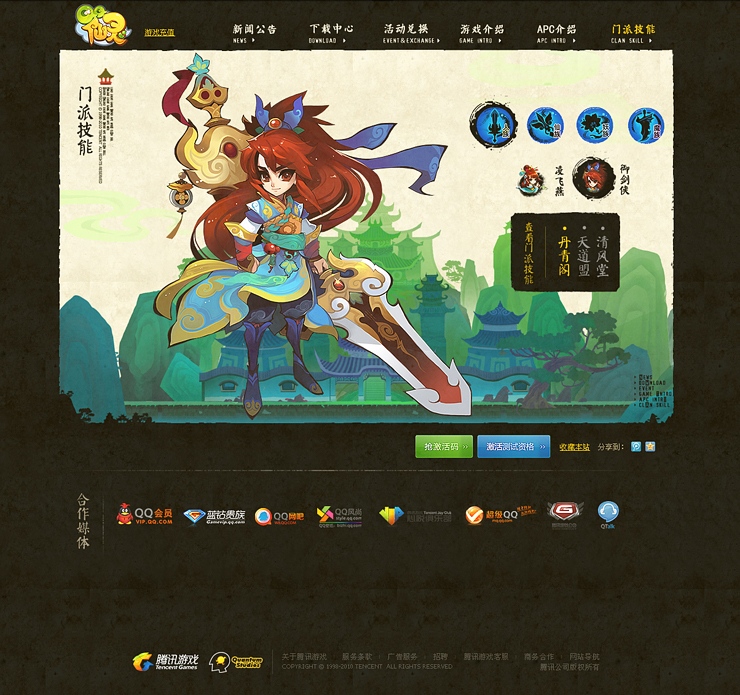
封测站:

在预告站和封测站上,进行的比较顺利。我想要说的是,一款产品的前期沟通和定位非常重要,它直接影响产品今后的形象和一些市场方向。特别是在网游市场如此成熟,视觉如此趋于同质化的情况下,我们其实还是能够根据游戏的特色,提炼出自己产品的定位和视觉导向的。
