疾风才是超动作—首次封测项目总结
疾风才是超动作—首次封测项目总结
In 视觉设计 on 2013-08-30 17:35:09 by 元
提到人气网游,大多玩家会立刻就会想到DNF、龙之谷、剑灵等知名游戏,可见在网游行业日益成熟的今天,这些动作类网游以其更强的代入感,更高的可玩性,已然受到玩家的追捧喜爱。
 《疾风之刃》作为一款超动作3D动漫风网游,更是在一经推出初期,就创下韩国网吧占有前5的佳绩。在中国市场,也受到到众多玩家的关注和期待。面对这样一款同类市场已有很多成功对手,玩家又特别期待的产品,调性的提炼和风格的把控是至关重要的。
《疾风之刃》作为一款超动作3D动漫风网游,更是在一经推出初期,就创下韩国网吧占有前5的佳绩。在中国市场,也受到到众多玩家的关注和期待。面对这样一款同类市场已有很多成功对手,玩家又特别期待的产品,调性的提炼和风格的把控是至关重要的。
一、产品背景介绍
《疾风之刃》由allm开发,由腾讯在2012年3月21日开始代理,是一款极具动漫风的3D动作网游,同时也是首款腾讯游戏平台和腾讯动漫平台双平台联合发布的产品。
作为新一代动作游戏,《疾风之刃》呈现出极致华丽的动作表演,精心打磨出的打击感震撼人心。多变创新的战斗系统,配合丰富的连续技,给玩家最爽快、最带感的战斗体验。玩家们将化身个性十足的动漫人物,亲自在“一部可以玩的动漫片”中,尽情释放超动作。
从代理的时间、联合发布的方式以及市场定位的slogen对产品进行梳理后,我们得出这样的结论:
二、项目阶段解析
《疾风之刃》虽说是一款在韩国已经公测产品,但是国内版本汉化和调试工作还在进行,现阶段迎来的是面对中国玩家的首次封测。
这是继首发站之后,再一次更为正式更为全面地向玩家展示产品风格,增强用户关注度的机会。
首发概念站
增加内容后的概念站
与项目组和市场的同学沟通后,决定对产品风格视觉调性进行再次提炼。以“一部可以玩的动漫片”为最主要的视觉依据,进行《疾风之刃》首测封测的设计工作。
三、风格规划与草案设计
本次改版由前期悬念站、游戏官网、引导页、放好专题、品牌站、运营专题等构成。
时间节点考虑
1: 悬念站的设计工作最先开启,带给玩家新的视觉体验,风格中性,视觉上承上启下。
2:引导页和官网改版同时上线,将整个新视觉呈现给玩家。
3:游戏放号和品牌站相互联系让用户在抢号的第一时间了解产品。
视觉表现考虑
1:突出动作游戏的漫画特点,确定用红黑两色的对撞代替其他设计元素,让玩家在第一时间被强烈视觉所吸引,加深对游戏风格调性的印象。
2:张狂的原画配合漫画元素。
3:扁平化和可视化的设计运用到这次改版中。
功能分摊考虑
1:神秘站作用在于推出“超动作”格斗主概念引发玩家讨论。
2:引导页作为首要视觉,其产品调性的展示比功能重要。
3:首页功能板块增多,更多的是考虑简单的用户引导。视觉方面主要是风格UI的表现,和小彩蛋的设计。
四、设计执行与制作
悬念站
悬念站整体采用图片隔天放出的形式,从“大”“快”“狠”“炫”四个方面对疾风之刃进行从新的定义,用以告诉玩家“你们之前的接触游戏都弱爆了”。
在设计的过程中,配色以之前定好的红黑两色为主,将所有的功能交互放置在左边。玩家通过鼠标的拉动触发动画效果,达到动画内容的展现。
体验地址:http://jf.qq.com/act/a20130701act/flash.shtml





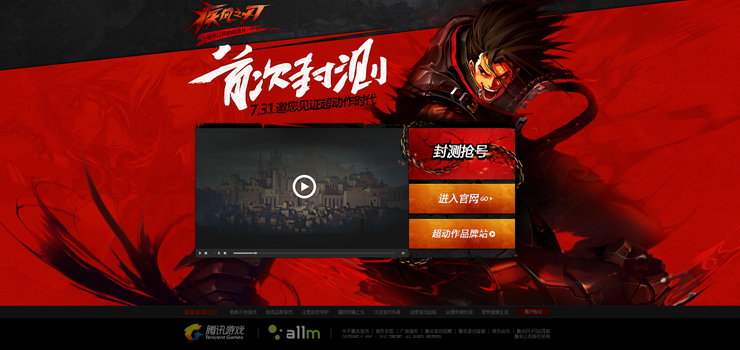
引导页
同样选用红黑两色,突出色块的冲撞,配合张狂的游戏原画,让玩家第一眼就能强烈感受游戏的风格调性,过目难忘。
体验地址:http://jf.qq.com/
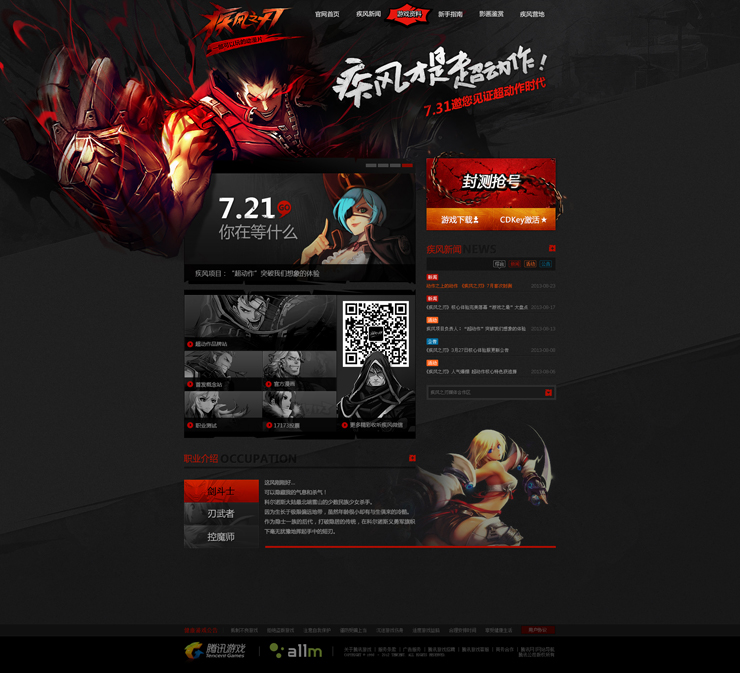
官网首页
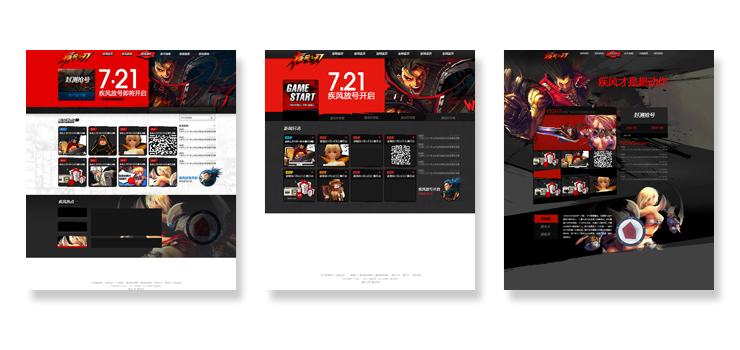
在设计初期将新的官网首页按照几个大板块划分,进行风格视觉方面的组合。设计了几版初稿跟项目组共同讨论选择。
扁平化的设计也运用到了这次的官网设计中。用更多的图片banner代替以往的各种小导航和按钮,以图像引导来最大程度上让用户阅读点击首页内容。
最后在跟项目组的沟通中,选择满足功能视觉的一版进行全面优化。这部分主要是一个减法细化的过程。
产品风格化和小彩蛋
本次改版的整体风格较之前更加平面,所以在UI质感方面进行了很大的调整,将原有厚重的石块金属全部以图形色块的方式进行处理,力求既有游戏风格又有更好的用户体验,并且符合整个官网的调性。
在之前的几版飞机稿中,8个平面banner板块的设计是一直保留的。这里是希望在最大程度上的展现游戏原画促进玩家点击部分。所以在设计中仿造漫画的风格鼠标滑动还有人物对话框弹出的彩蛋效果。
体验地址:http://jf.qq.com/main.shtml


五、总结
本次疾风之刃首次封测的跟进工作,从前期策划执行再到后期的用户数据反馈全程参与,感谢项目组的全力支持和信任,才能把所有的设计交互想法实现出来。在这个过程中,我有一些小小的感悟,在这里总结了几点。
1:项目组自身对于产品调性有很强烈的认知和理解,所以在前期沟通中需要清楚产品的调性,以项目组的立场用设计的眼光去分析产品。
2:许多创意无法通过的原因大多是项目组无法预知其风险,作为设计师在视觉以及交互的尝鲜中,初稿和示意稿帮助他们在很短的时间内看到大致的效果,从而推进项目的进行。
3:游戏网页设计重点是针对用户的引导,图片永远来的比文字强烈、一个质感突出的按钮很多时候不如一个配合游戏角色的banner。
4:不同游戏的运营阶段玩家的需求也有很大的差别。像疾风的首次封测中,玩家更愿意点击的是职业介绍的图片视频,而不是一个完全不明所以的按钮。
5:扁平化的设计风格更适合展示阅读,不适合点击引导。
6:对于很多风格化的产品来讲,大色块撞色的运用会比各种素材胡乱堆砌更让人对产品调性留下深刻印象。个性的风格设计在网游市场更有人缘。
佐藤可士和的经典设计案例也体现了这一点

 7:给flash更多的设计时间会有更好的动画表现。
7:给flash更多的设计时间会有更好的动画表现。
PS:疾风之刃全新官网上线在7月31日当天达到PV:250万 UV:150万
这些数据说明本次官网改版在品牌传播和玩家认知等方面都收到了不错的效果。
在线体验地址:http://jf.qq.com/
六、最终话
作为一名毕业生来到TGideas团队已经快3年光景了。跟过产品也有很多,而这次带给我深刻感悟的是:把自己放到项目中去,作为其中一员共同进退,站在产品的角度思考,才会产出在视觉上符合表现又满足项目组市场定位的设计。
在这里感谢项目组的信任和支持,重构和动画各位同学的配合,才成就了许多小小的创意点和视觉呈现。
发现写这篇文章的时候一时兴起翻到3年前自己那会的设计,顿时唏嘘不已,但当时设计的那份心情和初衷回味起来是多么快乐的一件事情。时光如梭,感谢疾风之刃这款游戏带给我的成长中的重要一笔财富,我会以梦为马——继续前行。
