ZTest Shader – 物体遮挡效果
发表于2017-03-20
在游戏中常常可以看到一个效果
当物体被其他物体遮挡的时候
会有其他的渲染效果表现

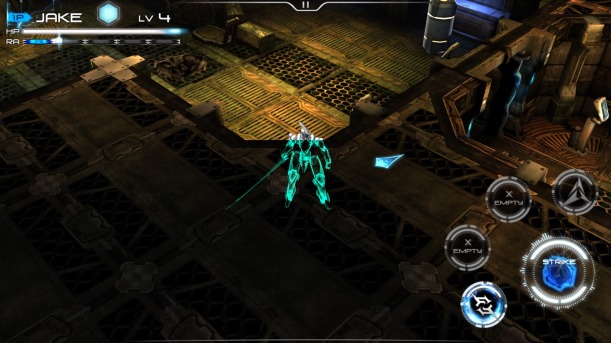
(附图游戏为 Implosion – Never Lose Hope)
这个效果主要是利用了深度测试来检测物体在世界空间中的位置
深度越大代表物体越远离摄影机
而在 Unity 中
深度测试的关键字为 ZTest
ShaderLab: Culling & Depth Testing
下面这个 Shader 是利用简单的 ZTest 来测试物体是不是被其他物体所遮挡
若是被遮挡则渲染其他效果
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 | Shader "Unlit/ZTest Shader"{ Properties { _NormalColor("Normal Color", Color) = (1, 1, 1, 1) _ZTestColor("ZTest Color", Color) = (0, 0, 0, 1) } SubShader { Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" uniform float4 _NormalColor; struct appdata { float4 vertex : POSITION; }; struct v2f { float4 pos : POSITION; }; v2f vert (appdata v) { v2f o; o.pos = mul( UNITY_MATRIX_MVP, v.vertex); return o; } float4 frag(v2f i ) : COLOR { return _NormalColor; } ENDCG } Pass { ZTest Greater CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" uniform float4 _ZTestColor; struct appdata { float4 vertex : POSITION; }; struct v2f { float4 pos : POSITION; }; v2f vert (appdata v) { v2f o; o.pos = mul( UNITY_MATRIX_MVP, v.vertex); return o; } float4 frag(v2f i ) : COLOR { return _ZTestColor; } ENDCG } }} |

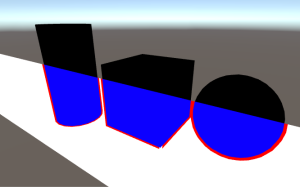
Shader 效果
我们也可以试著搭配不同的 Shader 来组合出不一样的效果
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 | Shader "Unlit/ZTest Outline Shader"{ Properties { _NormalColor("Normal Color", Color) = (1, 1, 1, 1) _ZTestColor("ZTest Color", Color) = (1, 1, 1, 1) _OutlineColor ("Outline Color", Color) = (0, 0, 0, 1) _OutlineWidth ("Outline width", Range (0.0, 1.0)) = .005 } SubShader { Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" uniform float4 _NormalColor; struct appdata { float4 vertex : POSITION; }; struct v2f { float4 pos : POSITION; }; v2f vert (appdata v) { v2f o; o.pos = mul( UNITY_MATRIX_MVP, v.vertex); return o; } float4 frag(v2f i ) : COLOR { return _NormalColor; } ENDCG } Pass { ZTest Greater CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float3 normal : NORMAL; }; struct v2f { float4 pos : POSITION; }; uniform float _OutlineWidth; uniform float4 _OutlineColor; v2f vert(appdata v) { v2f o; float3 norm = normalize(v.normal); v.vertex.xyz += v.normal * _OutlineWidth; o.pos = mul(UNITY_MATRIX_MVP, v.vertex); return o; } half4 frag(v2f i) : COLOR { return _OutlineColor; } ENDCG } Pass { ZTest Greater CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float3 normal : NORMAL; }; struct v2f { float4 pos : POSITION; }; uniform float4 _ZTestColor; v2f vert(appdata v) { v2f o; float3 norm = normalize(v.normal); o.pos = mul(UNITY_MATRIX_MVP, v.vertex); return o; } half4 frag(v2f i) : COLOR { return _ZTestColor; } ENDCG } }} |

Shader 效果