带你走进T-Game的世界——T-Game创意预告站分享
发表于2016-04-07
In 视觉设计 on 2011-09-12 08:00:00 by 小德

此次官网整个创意设计过程确实是一个非常的愉快过程,各种支持都很给力。作为视觉设计师,在这整个创意执行到制作上线的过程也完成了一年前自己的一些设想。做到了主导整个创意流程、素材质量与动画质量的把控等等。这些都需要设计师走出视觉设计之困,从项目整体出发,既是其中的一环更是整体的桥梁。
下面就来分享一下此次T-Game互动站官网的创意流程。
首先当然就是从需求中挖掘关键词,围绕关键词进行创意联想。

Research:如何能体现这些关键,如何让玩家从网站中了解到游戏特色。如何能让玩家除了图片视频之外,更直接地感受我们游戏。
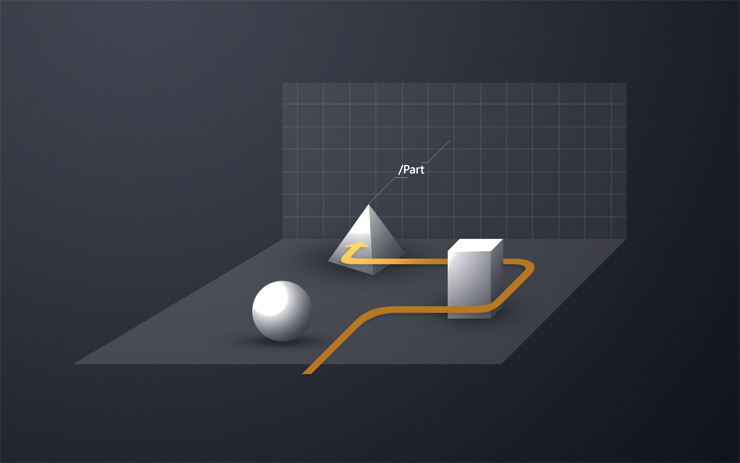
答案就是让玩家从网站进入T-Game的世界。在我们的网站中虚拟游戏场景,重现战斗的场面。把我们的产品以最直观的方式展示出来。
起初的创想是FLASH的3D场景构建技术,通过指定路径的第一人称摄影机穿梭于3D场景中。玩家通过一些简单的操控来穿梭。

因为网络环境的限制,以路径录像做成视频的方式来替换FLASH3D场景创建方式,也很好地延续之前的创意。
创意过程:
从创意稿到建模再到定稿,整个创意过程都离不开设计的创意宣导,需要设计师在此过程中不厌其烦地告诉开发同事,让大家都能达成统一的创意共识,这样出来的方案才能符合初期的创想。

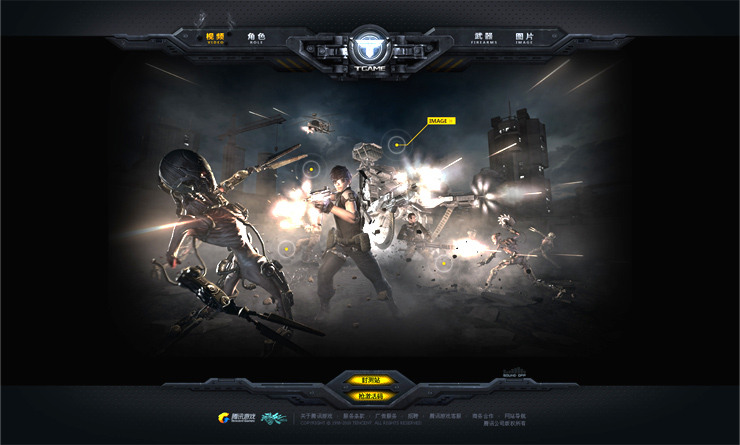
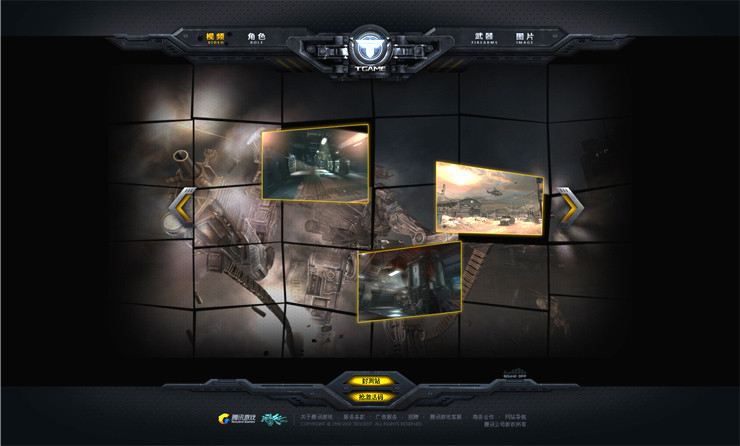
最终成品:



网站操作视频:
后记:
整个T-Game官网从创意执行到完成上线,时间紧迫。
更多的精力花在了官网项目管理上;
创意宣导:不厌其烦的向团队里的其他人传播创意理念;
流程节点:把控整个官网制作流程中的各个节点;
时间统筹:统筹整理各节点时间。
技术方面:
虽然最后并没有采用初始设想的3DFLASH场景构建创意,但相信在不久的将来,我们将迎来真正的3DFLASH场景官网体验!
